클라우드 IDE
화면 구성 및 메뉴
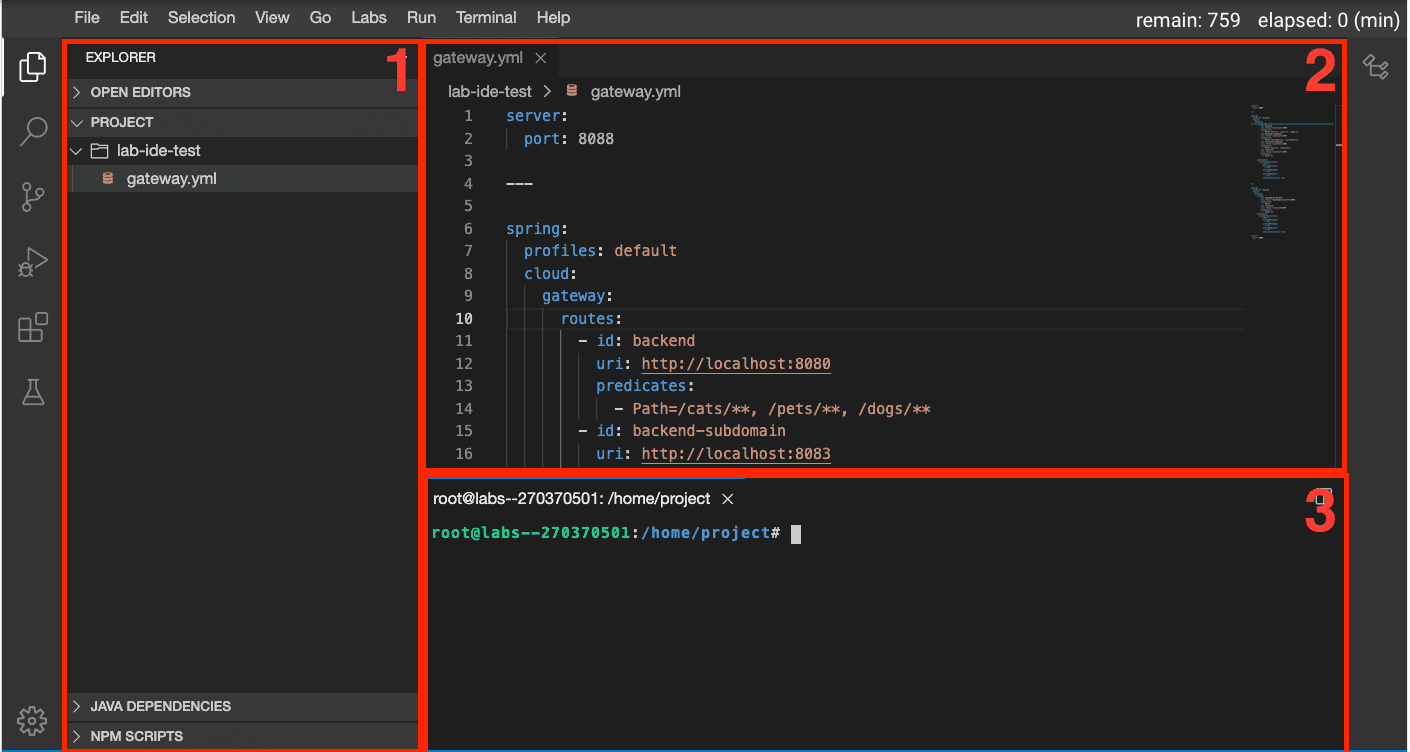
전체화면
- 기본적으로 vscode의 화면 구성과 같습니다.
번호 설명 1 프로젝트 파일 영역 2 코드 작성 영역 3 터미널 영역
메뉴 구성
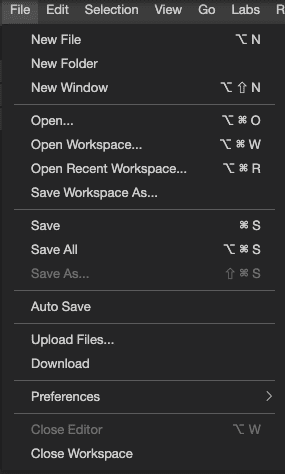
File
-
File의 메뉴 구성은 다음과 같습니다.
- New File: 새로운 파일을 추가
- New Folder: 새로운 폴더를 추가
- New Window: 새로운 IDE를 실행
- Open...: 어떤 것을 열 건지 선택
- Open Workspace: 작업영역 열기
- Open Recent Workspace: 최근 작업 영역 열기
- Save Workspace As...: 작업 영역을 다른 이름으로 저장
- Save: 작업 영역 저장
- Save All: 전체 작업 영역 저장
- Auto Save: 자동 저장
- Upload Files...: 자신의 파일 불러오기
- Download: 현재 작업 내용 내 PC에 다운로드
- Preferences: 사용중인 Ide 대하여 여러가지 설정
- Close Editor: 편집기 닫기
- Close Workspace: 작업영역 닫기
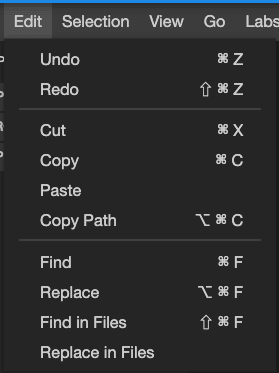
Edit
-
Edit의 메뉴 구성은 다음과 같습니다.
- Undo: 했던 행동에 대해서 한번 되돌리기
- 지웠던(삭제) 했던 행동에 대해서 한번 앞으로 감기
- Cut: 선택 영역 자르기
- Copy: 선택 영역 복사하기
- Paste: 붙여넣기
- Copy Path: 경로 복사
- Find: windows의 control + F와 같습니다. 해당 영역에서 검색어로 찾기
- Replace: 바꾸기
- Find in Files: 파일 찾기
- Replace in Files: 파일에서 바꾸기
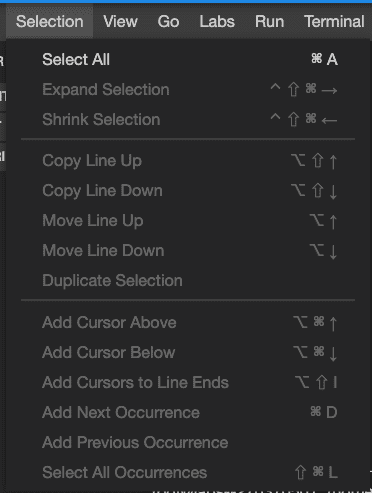
Selection
-
Selection의 메뉴 구성은 다음과 같습니다.
- Select All: 모두 선택
- Expand Selection: 선택 영역 확장
- Shrink Selection: 선택 축소
- Copy Line Up: 라인 위로 복사
- Move Line Up: 최상단으로 이동
- Move Line Down: 최하단으로 이동
- Duplicate Selection: 선택 항목 중복
- Add Cursor Above: 위쪽으로 커서 포인트 추가
- Add Cursor Below: 아래쪽으로 커서 포인트 추가
- Add Cutsors to Line Ends: 선 끝에 절단기 추가
- Add Next Occurrence: 다음 항목 추가
- Add Previous Occurrence: 이전 항목 추가
- Select All Occurrence: 커서 포인트에 위치한 단어 전체 선택
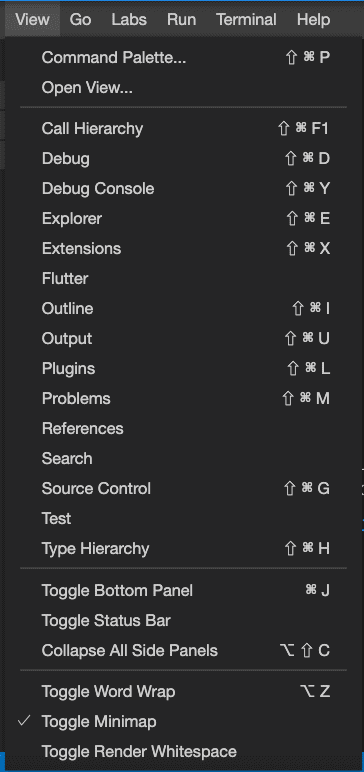
View
-
View의 메뉴 구성은 다음과 같습니다.
- Command Palette...: 명령 팔레트
- Open View: 사용 가능한 항목 열기
- Call Hierarchy: 호출 계층
- Debug: 오류
- Debug Console: 디버그 콘솔창 열기
- Explorer: 현재 작업 영역 파일 위치 찾기
- Extensions: 플러그인 창 열기
- Outline: 아웃라인 창 열고 닫기
- OutPut: 하단 터미널 영역 열고 닫기
- Plugins: 커서 포인트 위치 단어 전체 선택
- Problems: 하단 Problems 영역 열고 닫기
- References: 참조 사항
- Search: 전체 검색
- Source Control: 검색 단어 위치로 이동
- Test: 왼쪽 하단 플러스크 아이콘 영역으로 이동
- Type Hierarchy: 계층 유형
- Toggle Bottom Panel: 아래쪽 패널 전환
- Toggle Statys Bar: 통계량 막대 전환
- Collapse All Side Panels: 모든 측면 패널 축소
- Toggle Word Wrap: 자동 줄 바꿈 전환
- Toggle Minimap: 미니맵 전환
- Toggle Render Whitespace: 렌더 공백 전환
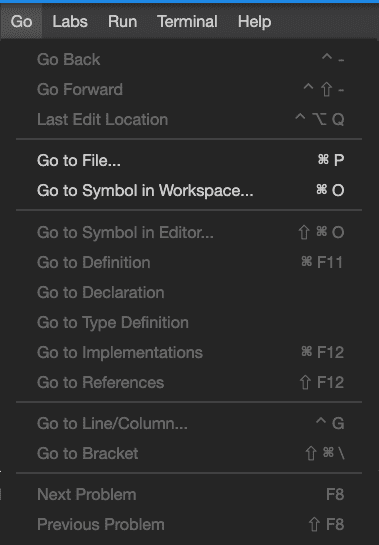
Go
-
GO의 메뉴 구성은 다음과 같습니다.
- Go Back: 뒤로감기
- Go Forward: 앞으로감기
- Last Edit Location: 마지막 위치 편집
- Go to File...: 파일로 이동
- Go to Symbol in Workspace...: 작업영역의 기호로 이동
- Go to Symbol in Editor...: 편집기에서 기호로 이동
- Go to Definition: 정의로 이동
- GO to Declaration: 선언으로 이동
- Go to Type Definition: 유형 정의로 이동
- Go to Implementation: 구현으로 이동
- Go to References: 참조로 이동
- Go to Line/Column...: 선/열로 이동
- Go to Bracket: 브래킷으로 이동
- Next Problem: 다음 문제
- Previous Problem: 이전 문제
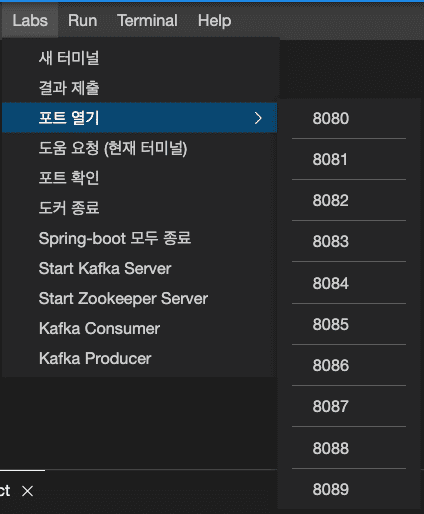
Labs
-
Labs의 메뉴 구성은 다음과 같습니다.
- 새 터미널: 새로운 터미널 열기
- 결과 제출: 터미널의 현재 보이는 부분이 캡처되어 진행 중인 실습의 정보가 강사에게 보내집니다.
- 포트 열기: localhost:8080등을 직접 주소창을 열어 넣지 않아도 해당 포트로 자동으로 열어집니다.
- 도움 요청: 결과 제출과 마찬가지로 현재 오류 부분을 터미널에 띄워놓고 도움 요청을 클릭하면 강사에게 터미널 영역이 캡처되어 보내집니다.
- 포트 확인: 현재 사용 중인 포트 번호를 확인할 수 있습니다.
- 도커 종료: 실행 중인 도커를 종료합니다.
- Spring-boot 모두 종료: 실행중인 스프링 부트 서버 모두 종료
- Start Kafka Server: 카프카 서버 실행
- Start Zookeeper Server: 주키퍼 서버 실행
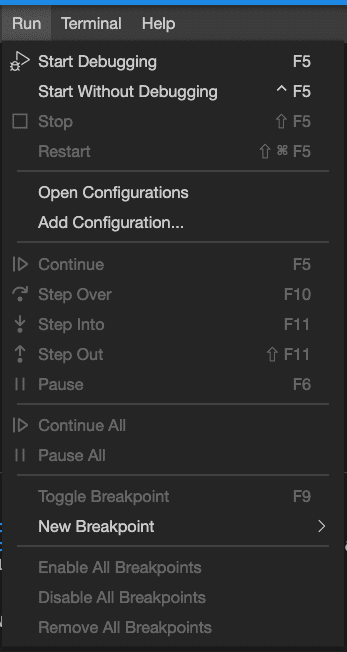
-
Run의 메뉴 구성은 다음과 같습니다.
- Start Debugging: 디버그 모드 실행
- Start Without Debugging: 디버깅 없이 시작
- Stop: 실행중인 상태 멈춤
- Restart: 다시 시작
- Open Configurations: 구성 열기
- Add Configuration...: 구성 추가
- Toggle Breakpoint: 중단점 전환
- New Breakpoint: 새 중단점
- Enable All Breakpoints: 모든 중단점 사용
- Disable All Breakpoints: 모든 중단점 사용 안 함
- Remove All Breakpoints: 모든 중단점 제거
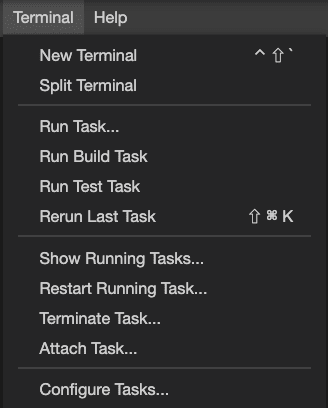
-
Terminal의 메뉴 구성은 다음과 같습니다.
- New Terminal: 새 터미널 열기
- Split Terminal: 터미널 분할
- Run Task...: 작업 실행
- Run Build Task: 빌드 작업 실행
- Run Test Task: 테스트 작업 실행
- Rerun Last Task: 마지막 작업 다시 실행
- Show Running Tasks...: 실행 중인 작업 표시
- Terminate Task...: 작업 종료
- Attach Task...: 작업 연결
- Configure Tasks...: 작업 구성
-
Help의 메뉴 구성은 다음과 같습니다.
- Getting Started: 최초 화면 열기
아이콘
| 번호 | 아이콘 | 설명 |
|---|---|---|
| 1 |  |
현재 프로젝트를 확인할 수 있습니다. |
| 2 | 전체 영역에서 검색할 수 있습니다. | |
| 3 | 연결된 저장소를 확인합니다. | |
| 4 | 디버그 및 실행 가능한 영역을 확인할 수 있습니다. | |
| 5 |  |
활용 가능한 플러그인 목록을 확인할 수 있습니다. |
| 6 |  |
각종 테스트 목록을 확인할 수 있습니다. |
클라우드 IDE 실습 예제
---
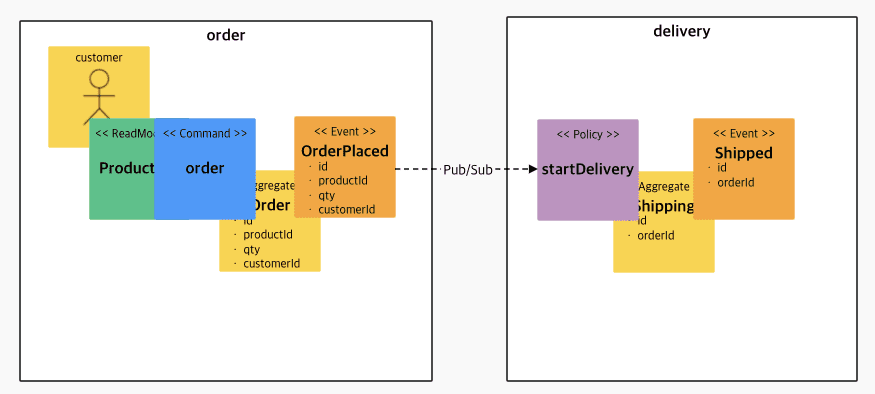
이벤트 스토밍
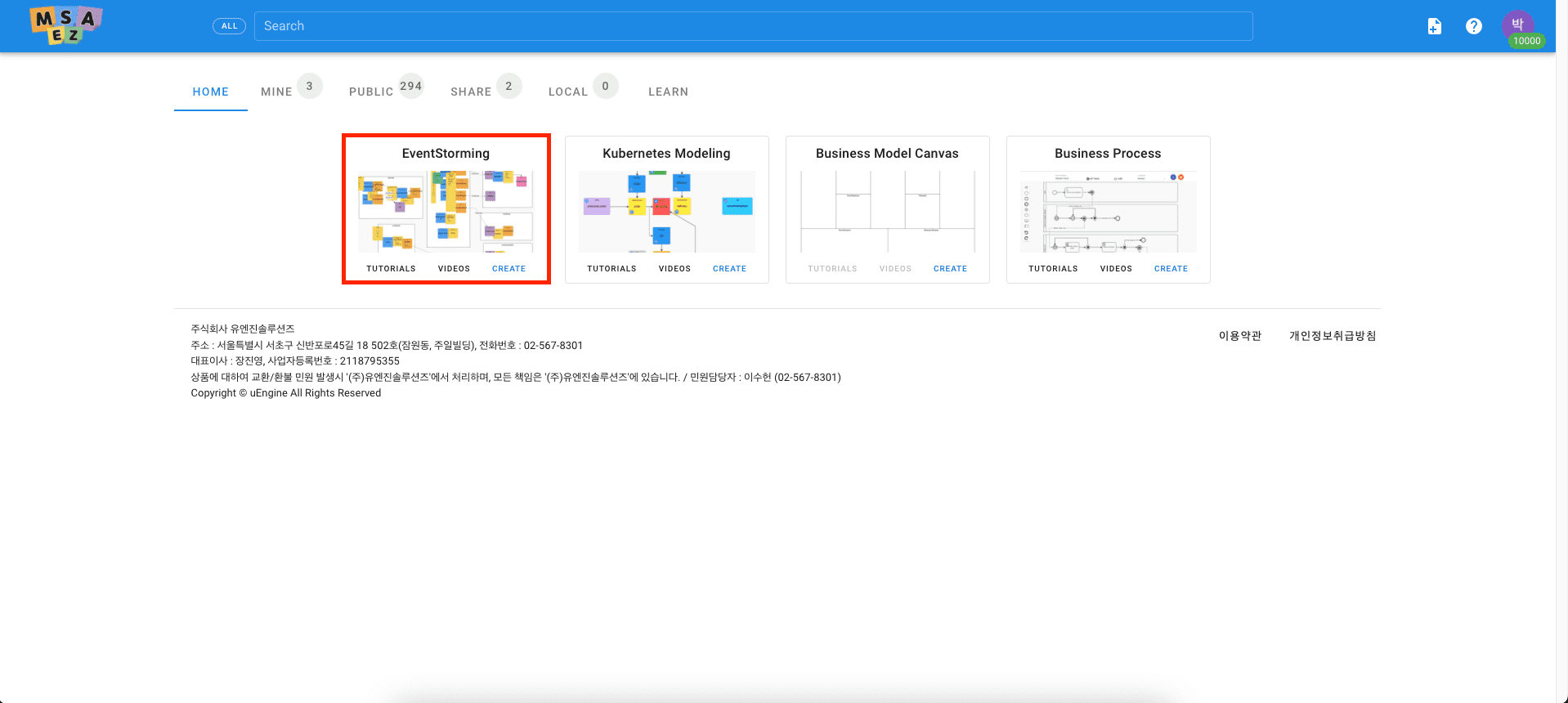
페이지 상단의 실습하기 버튼을 클릭하여 실습 사이트에 접속합니다.
- 접속 후 EventStorming의 이미지 또는 CREATE 버튼을 클릭합니다.
' width='1918' height='860' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAdCAYAAAAaeWr3AAAACXBIWXMAAAsSAAALEgHS3X78AAAFpUlEQVRYw%2b1YS28bVRTOzwDSplCgQkggoYoNLFl3w49AwJYdsEBAmkChIBCwQt3BBgkkkBBsqGja9KFECUnjxB6/xvY4L8eep%2bd15%2bOcO77GcibFaR5EKCMd33vuPXPvOd95jTz25uTneOP9a3jtvd/w4nQej043cW66gbNEj3/UwNOfGDj/sYELnxp48oqBc7R2Eol1nZjeTeNTDTz7WRMXv1zHC0TPXzXw6lt5PPVuDbd0F2OXpn7C5Nfv4NLULzj/YQWPTeo4M1nFOI0Tl3U8c6WGJ6Z1PHe1hgs0P3s5XVfjxEPyR0FnSOfxyXRU9MgHVdK9jpe/auClbxq4eKWB16ev4ZUvvsONso%2bxP4oBZko2rpdc3CjauFW0cJOIx9mShRkt5Wdob0Yz0z2Sny2TbMka4B3clLwp1yVf7PF8lpS3e2vHR3z3nwUL1/NmSgXSwdBxt15ByyIA8IDHCZLeTACBh27QpnkAJCEQdeF6LQShmUr4rpwn8NJXQg9hZEEkrmRj36bfCCfpiaMQY7FIMEyCqO0J6O0I63ZMhhP5AfwwRJQkCKIYnuuRwQGiOEYURvC8LvyA%2bChCSO973YDkIkRCkAzzPgESEyDYfR%2btDVOmXoP7e8iMRkJSEBAACRk0SPyoMfMh1JBbAPLLEKt/IV5ZkCMTCveBtWXaW%2bJDJJAhg0ZACAaC3g0IJL5c3RcTgEqGR0W8nsgzRE8u6sspGtxXeo9CSpbP25UCg8bvepnXrA5Qyct91/OhlSsoFEuoVKpotTlFSE7LIel6MmLKpTJK5TLKegUayWmFAvxut3%2bHaZoo076u63Ks1Wp0VgU7OztpmBIQ/LRaLRSLRTQaDVSrOo1GH4SRHDdk354AZBsvFyQAFPtwVu6hsDqDbSOPqrGG%2bTtX4ZdnsZRvwKsWkJQ0xJ4DQcobnRA/LLdxV9/Cr2uOrCd2N40CZdywYmrO%2b%2bxhVtTzPLiuiy6BxzyHr9U2IaIg1WvgvUMBIOPN9CLXhrW6glppHvXcbWxt6KgtXYNZvEEKUoZEAqKYIwBcFBddbKzXsaF9D/vnb9HZ%2bR1lK8HbORvbARVWEUsgVPiL3lylDAPA5DgO2hRd29vbsCxLgqEo6qXKoUfAXgAktgWQly27BnOzgB0rxoq2gNA1sVW4jdBuIilrEBQBnhciiXw0t1v4cW6TOgEp7/toUepEsZAREmdQGtopGMyz5zkltra2ZMowCI5tUyp5/TQ4NAAeWFAkAKYEYNPxYOhLCKj9mdQRfArJjtmGQx0BpTUCgMKVCh4r2nG6yBltUtintQi%2bT0qTh0WPVMHrhzyB0w3VuiB5v%2b99Jq4HXH9s759i%2baAiOGzXwYogoZ7Mz8JbvAd7YQ7x6hKsuVmE9%2bfh5lZgLy0Ci3coN0M4Pc9xv/VdDl0XLoV%2bx0s9rEJedoZeN4iJ96jtdtyoX%2bEZAD5H1QIGNaTy0XY5QsRIFX8kAIYFhRDZINA6uIBRDpPGvJDyPI%2bjvlwWqFIWSd/7mUqnVbcPUlaIJ71zpC5Z9%2byxNjIA7BEOu83NTdl6OP9UoWLUBR/AxYuIP4DSMZRFKewVtWyvZCu1twf/vadzWrCurJuas75t2ZbxcCnAYcmGc2/O5/Oo1%2bsoUA9XvVjTNLnH%2bbixsSFHBqvT6chwZV61uVE%2bVEYtYlnO4iLJxZEBUHMm7h77SoFhANhgNpY/Uthg5tnoZrMpecMwpMGMNBvNlyrkW1T519fX%2b9Wb5ZgYLPYSrytP8Xv7%2bZIbrlOjVP19dwEuTqwsK6lSgUc2Shk0WMX3osF9NR9%2bR/TyOBnxYybLq4dSBEdF9Sie47rzYN8BR0j7jYAjA%2bD//pwCcArAKQCnAJwCcBAA/qs2eVif0QcC4CQaf6wAnPSwPpYIUAcI%2bb960P%2bz8rhJ/h%2b4z7/DhgFg/f8GF%2brLhE8p/FYAAAAASUVORK5CYII=' /%3e%3c/svg%3e)
왼쪽의 팔레트에서 스티커를 드래그하여 예제 이벤트 스토밍을 그려줍니다.
- 도구에 대한 설명은 좌측 메뉴 -> 도구 사용법 -> 이벤트 스토밍을 참조하십시오.
' width='875' height='394' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAdCAYAAAAaeWr3AAAACXBIWXMAAAsSAAALEgHS3X78AAAJV0lEQVRYw%2b1Z%2bVcU2RX2L8o5k3HDnU1Ee2RTyeTMOBpnkpgTjzn5wUzOmFlkMKMIAsrqPkYQTEZlbWRpHAQ1rL2izdob3TQNDU1X79Vf7qteWIS2XZif8s75%2blV1vap733e/9959VetcLhe8Xi88Hs8bw%2b12h/E29zO77F7mw%2bLabrdjenoaMzMzr8Xc3BxsNptQM1it1qjuY%2b2YvXXMCb1ej7GxMWi1Gmg0YxHArmuDtQYGgyEMrXbh/2jA2o%2bOjoLjuCWddzqdwv8mkykqDA0NQaVSYWRkRADzJVJ7o9EIs9kstLVYLFjHIjE%2bPk4RcYP3AzwC8C9C6D8fz8Pn8wng6VipVKKpqQlisRgOhwN%2bvz98/XVghTnDIs2CECKAEcICEm3p7OxEbW2tULe3twvRjaYwtTAiBAJY5IVOO0fgNV6H23gHnO7HMLzGf8E3WUkMcMHb/cLv/Px8WKqs89GWUNupqSnh3uUE6HQ64TojmbVdDez64sIHAxTNPczuAgEkbyHC02K4%2brfB3JUE6YOt6P33FqjqtmO%2bdzdcMhF492SwA/yKHY5keDlYYQ5EImA1Uhc/Y/kzI923%2bNrKBFjb4JTuhWfwY1h7D8DQmQ5Odghu5SE4lR/D75laQsBKnYpGCWtFQDR%2bRCZgpgXOgSS4VZkwdqVB1iDCTG8GnIoMOBSZ8LnNgfmAZMTz/qVY7hTvWx1%2bPmoColGSP9yWBcYXrBdjwWZUBLiUmZjtSYOmeR%2b80jT4FSmEA9RzS2i0LZsmo5Mflswgrycg6vlkpeG4xKtXlbMKAa1wSJPhJQWMPstEc9tnkA0cg0L%2bORSKL6Aw6iA1ALIJHgoTBChN7BwYMvPhCYbnzHCpa%2bAeaYR3NAAPHbNz11A9eOdsVAS4HW7YzDbYpzlwMw44Zpzg6HjeYhfA%2b/hFCuDhtQzCZ%2boHb5YCFin8U1Lh2GvsBT8/ER6%2bEQhoBtcfTz3bj8auzyGq%2bScyqk8jpeIriG6dhOiqBEm5NiT8MIK4718i/uwwEs6qsfOsFscr7PB4A8ubR/8M9lsfYvL6NqgvbYAyfz3GSzbR%2bRbYb28mR18ECJg0rbgMshyBFa1cj4bcR3iQU4eKrGpUZt3D/fO1eJhTj7ayn8HNOhYI8DowX/MpzNdjMF6%2bHarCGKiLtkB/bRemr6%2bHs7c40Jb3rU4AP9cFh%2boIhfNPeCw9hXTxOXxSfwaZ979F5sMvkXG7Ax9dckJUYMLePD1E%2bSaIqE7Km8KJKk7I7ljxTjyHqmAD5Jd3oTdvG9qzN6M/n5wq2gV18VZabdRhAlZSgFYTIEAnN6AxrwW1eY346XwN7mYTATm1qMsTQ1JOBFjtwnAUljePHVz9UeivbIP80g4MFu3ASNkujFyJg%2bVGDK1uZREIIMZ9TE40Wfi8gYd2TPQjreEbHGk7j8NtOTjyczYOVj5FSimQWu6kmsP%2bYhvSy13YV%2bLCiXuUGgeeTZKT4UnWr9D4zUbUf72eCNiEtu83ouHrDXhy9kNgdlhoZ5kyCwpgPrAMkBHAEiq9LpAIaWQ61Oc2oblIAnFBC5ovSwK4JEErU8DcwiTI%2buVsPIbBwk2497df4z9ffoDqUx%2bg7h8bYbm%2bORoCAhd8wZnjiUmF2KI/IDn/OGKzf4ekgqNIvtiAtKtA8gUNYk7WYuPxKuzOVmFfKY8TlVPwWJoATgKPuhSuu7EYvxoL3bVY2KsSMXMnAVx1Ejj63zLSDRvnxiilo2q1Gt3d3ejp6RFqdq5WD8FgNOCnm/eRd7IA%2bX%2b9hG%2b/yCKcwfkTF5D9xx9w67tbcJk6AQfB3gW/VQJ77W%2bgu7IdwxR5a0UCLLfjMXc3CbO3YuDsK42SgGCDDqMcB1uzcbT9Ag635uCz9iwcqn6OlGI/UsvsggIY0krtEBEBv782CFltAlQNOzD0IBa2ikRyZCee5WxBd%2b5W9F3ciomb5NCdWLjNg4INk3FCyMeZ7NmGhmWWrGapOStjAxrUXRBDXNgioDG/GY0FzTQEmqiuoWQtHUpK1AYb4jD6KAH2%2b0kw3ohDT95WdJ2LwcviHZiv2gOrQEDUCuCDBChwoDkLRx/nUucvCEPgUFWQgHKOSHAKSCvj8FGZD8fKX6CjKhmd9%2bKhadgLe2UiXhRth7xgC2yV8ZitiIf1DtW3d4TngCnzpOAIs83kz%2bYCNgS02sAqoFcYIM5vRWvxY7QUtQchITyGpLQJTyoPQFaXSEjGS/FeWO/txiwpbSYIKwVhQQFvTIAc6Y%2b%2bw2HJeXxC88Cnj7OQcfcp9l3mISqx46MSh4D9pU7sKQGOlL0kApIgubMTRsofuOpEjF6Nw/O8WPQWxKE7PxaK4gTYKCLe6aHIq0BwEtRIdag7RwrIJwVcJAVcZDWpIL8DTYWtaLySgrryGLT%2bGIv6su3Q3KDhVplAJMRhroJA9SwNBevNjURASXQEhBKFWbcd8ukxqKwaqGYI1nHITbMY0PEY0Hsg0/sgM9Bxbzk6Wk5BUv8XOOUH4JBlwNZH2WNPMuUC2fDYaG6Y0xMM8NoMtB4baK51R84Dggrg5hwwDU1icmSKYA7Cgomn%2bRh79GcMt6TCTomaXZohpOvc0z1wyU/DS0PMa%2boj9BMGaFLuAU%2b2V88DFhEQbTYXLtpTtMbGYrgpAdKaJAwQxttT4FHuo3ygcJXs7d0yQZ7ZlCVCUZ%2bMvge7MdS8l9L1TOp8MjyGwohZ48qZ4AoKENZWYmspaL/PB8ALNeAa%2bQoz/yVHHtJY69kPt4JtoGjv0J8EjzY3LLuluXmUmyHevwh8AHSra/jvlLGKKOoHyV6GAKfioJDGezQhm56g3aX7j6gJiGY3xyrP%2bBnY%2bjOgFKdjoC4FisZU9NWkwtqTCt9EcThNXWm7%2bia7wcXRc4%2bepuGWKuxQWeSF6Ct/S6oQwaMrCLb3rbplfy8ECBBSUCv87kn4XGZ4nawOHLN3B36v7RXn3wcBfrcRvIOyV%2bf4UjhGF23Z/WtHwCuDOQq1vK/3Af63tLl2Cgjvw1eCf20UsKq91W2ujQLesrzrG6H3Yfv/BEQiYK0RenHyOgJe91b4XWwvIeBNXkG9z8I2Qu/6XeBtS/i7ADPOvpKwT0Wh3dgvAfb5i30hWq4Athli/rDra2GXdTykssnJyYACWBTYJyX2pWZiYuIXA7MXehHCCAiRwCITur5WdpnKWMD/B10rshjfIhnLAAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
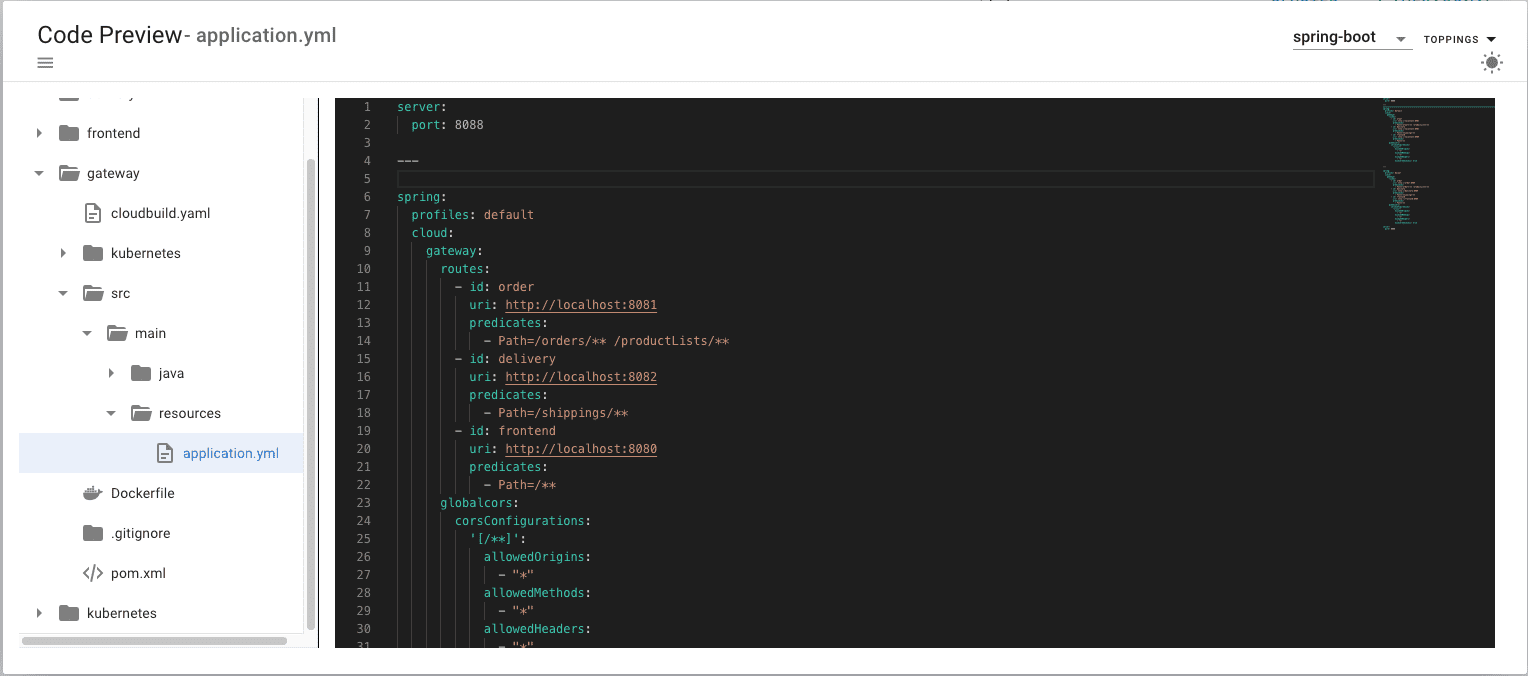
우측 상단의 CODE 또는 CODE에 마우스 오버 시 튀어나오는 Code Preview를 클릭해 줍니다.
- 생성된 이벤트 스토밍에 대한 Code를 확인할 수 있습니다.
' width='1528' height='676' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAcCAYAAADRJblSAAAACXBIWXMAAAsSAAALEgHS3X78AAAF70lEQVRYw81ZW09TWRTmyRcfMHgh9HYuvV8o4AUnk4mRgBVNZnyZzKsvmpDo35jM/DsTlUEhKrcB5FZoi7Sl8M36VrvrsRYwJmPPSRZ7n5b27PWtb31r7d2%2bSuUAR0dHqFZrqNfrODw81Htao9HA8fGxjuY17z3HH2He9XyL1evyv8dA4wR6nZycyOfldbEjefFI3myIH9VqFX38s7%2b/j5cvX2J2dhZzc3M68n5paQnr6%2buYn5/X%2bbt37/Sec37OfLkfr/fv3%2bPNmzd49eoVVldXFZiDgwNd/%2bbmJj59%2bqSg9nHCNyqVikaX5kWcI5nRGQ067mcjk%2bkTjcHq9OfDhw/6P33lckXfqNVqbQBo3/PQ7/3c/2Gd10nLzFXTdJcUIEK8iBKRMbQ%2b7UuJ4NbWFh4/foyJu3dRePgA9//4HdO//YoH0/dxr3APk5OTmJqa1NEPNlUo4MGjRygUplGYfoiffv4Ff/71t/rTV24BwDwnLba3tzVHGM1OMAwAzKPx8XEMDAxgcHAQg66NoUgYyXQcwVAAly9fxtWrV31jA1euIJlNIhoJ4dq1a7hw4QKePnnSBMAwYG9vD6VSCeVyWfOm03EzMlUoKhMTEwiHw4hFo4g6LqxIBBExy7Jg27avjGuKjQ7DicfgyloZuOfPn38JwOLiIlZWVjT6BOOL/PEAQYDIlrsCQDAYhOO6cAQEiw8SAMJiofBnMPxgEVlbKpdG3HUUkEuXLuHZs2dfAsCLDGBJ5MhUKBaLOu8EYGFhoQlAIABbUHVujMIdGYYdiyIRdZGKR%2bHIg8iQSIsZvbRQKIzcrTGkEnEF5FQAWA4JAG13d1cB4NybAm0ARADJACLqDGfhCgi2PCApAGQSQjUPABx7aVyDnUooE7je/m4A0EE2OhRCOs5UICCnpQA1IBQKwWbOi%2bPuretwJc/Ccj8UCEoadI/%2bD2eFCYKwgHPHcdDf3/81AFR95j4jz%2baITQLLYqcYGgBYXhRZMoD5z6jfHEMsnULcaQpPUAAyFgiGlIq9AMP7nDMBWF5eVoU3JdBL/W4AKANIK/lSm2CIHkSzadwWwRlNJ5CW%2b5F0EtlkHDeyKdUGguGlpnf%2bI%2bxUAIyDbHJopjU%2bLQUIABeuDJAv1fIXj8MZyyMjgpMXTRgWx/OSe9lEE4i0AGBZsgjb0rEXInkmAHSYzn/8%2bFHV/6wy6E0BZQABkHKYSCVxcziDfCapjsek9FAQkzFXAaBAZkUzWJJ8B4Bx0uz8vBXiXAAiTTGM5jK4JXQfz2c06iOSCjmmgKQFnfd1ChhjFdjZ2VExNJukb0qBRCsFbo4iJyMZkG8BwHTojLo/GSBGBrArLEpF2FhfQ71WbTOhaxVopYAlXWFcHL2uKZDS6GdECEl9VgCWR6/jvgBgr1TBbuUY26WjtvF%2beWMPSxslrBaPsbJdU1srNrC2uX%2bqBjiS/65UgRvi%2bO3hjALAyJP6rAJkQmcp7D0A%2bxXslEX89us6bpcaKEr/s7y%2bh4WVIub%2brWJ%2b/RDza4dY3Kp3BUBTgHNphV2hfm58DCPSEzD6LIEsh3SebXIo7DMAvEJXLO62t8MbGxuoSjPUeVUqX2uAmlQAO5lAVFiQF8FLierbYdI%2bIMIXVvEz0e/lHuFMANj3894ck%2bnRlymR53SCzXZ4rLkxkpbYEjBs6Qq5BY30WPi%2bGQCWPh4mGgZ0nhCdJYIWyyB3hpIC7vUR2CKClgBAYAhA2Ae7wnOrAI/FGHlj3jb4XADIAoIgkY/J1jgqO0RLQLBbDPA9AOa4ix0gN0XsBToPOc/qA9paIA7HpRmKjeQEgLS2xxGfnAsYALqeB5D%2b3AxxN0ghNFvhzosAvH37FlNTU22nDQBGCxIEQMwSQXSYAj5xvisApVJZnTI7Qe4DmP/maMyYORwhMGyU7ty5gwAVPhjUXaGONCl1jvQAdj6LkNT%2bsHR/Q0NDvjGu9eLFi5iZmfl8KkzVN%2bbVAPPDgtfMjwtkAX89ovHXF%2b/8n9nXmH39%2bTU/Gdf34sULDTh9%2bQ%2b8ujOLhqhyVAAAAABJRU5ErkJggg==' /%3e%3c/svg%3e)
Code Preview 창의 우측 상단의 모드를 통해 다양한 언어로 전환 후 확인이 가능합니다.

IDE사용
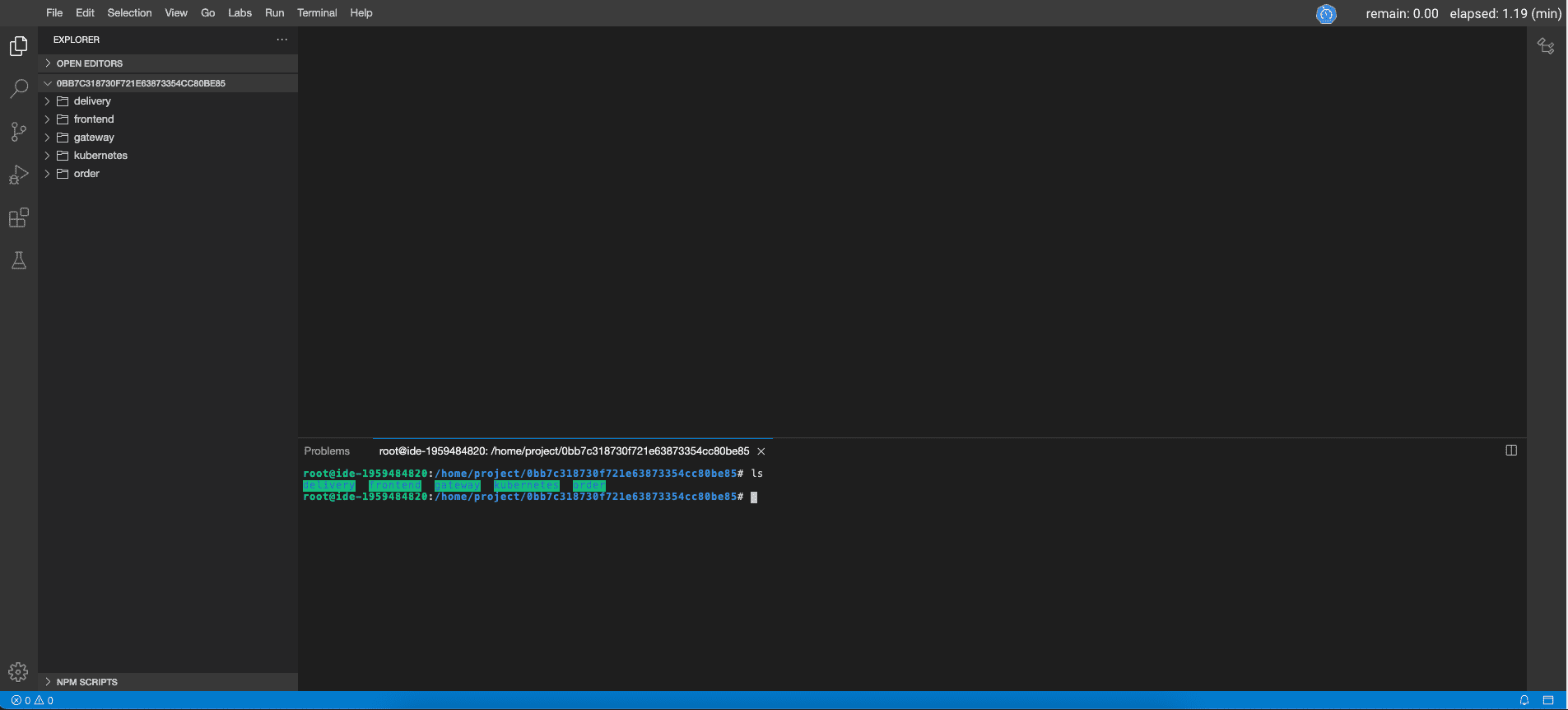
이제 이벤트 스토밍 창의 CODE에 마우스 오버 후 Project IDE를 클릭해줍니다.

이렇게 Web version의 IDE가 나타나는 것을 확인할 수 있습니다.
- 기본적으로 docekr, kubernetes, http 등의 환경이 내장되어 있습니다.
- 다른 필요한 도구가 있다면 리눅스에서 다운로드하는 방식으로 다운로드할 수 있습니다.
' width='1905' height='862' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAdCAYAAAAaeWr3AAAACXBIWXMAAAsSAAALEgHS3X78AAAD%2bElEQVRYw%2b1YS28iRxDmuiSnSFljmOl5AQYD5jUMAwzPBZuH7V0D3k3kTZSVFeUaKXdHSpQoipJNLomUX/ulqgcwi21lYykbA3v4qKruVlP9VXVPdQdc10W9XsfR0RG63S76/T5OTk7Q6/UWbSzZZn04HMoxjHa7jUqlglqt9kDgoeKW0Ok/x%2bDiCl7VwbOzsVzPaDTC8fExptOpXA/b4/EYgcPDQzAJjlNGs9lEOp1BMrkvsb/PMkkyNbNTiMfjiEajEpZlwTTNBwYDVpR83EtJey%2bRWPjMMkE2t%2bfzeRnQAEfRcRx0Oh0ZXY50qVSiAQUUCoyi1H27CMMwEIlEoCiKhKqqDw6%2bb2EopC/7ymCbwYH1PA8B27blgvv9ASaTiUwTTpHBYCDTfDQ6RrVaRbFYhG2XZNT5T4QQawv2nzOBMz/A0T84yBIJDu3pjtwKpmkhFuO0id2ApmkbQwCfXwGObi6XlwR0uz06EBsU5egbBLA%2bx8YRUC6Xkc3myKjiyZMuWq2WPPDmJKwSsZEZkM1mkUql5UHHi1zOgK0gIJfLyX2/GvWtyoDVBS/v%2b40mgH%2bYgOXor2KjCfA/gwdEQGw7CeACh8vf1bTfGgJse8sJ2PoMeE/APQlQZxNdQ5mByHmjjaSyIv9HMAF8K7w3AXwdFkQCEyF0AxoVUJphQqfPqG75uqAxGkGnPobJfdRusE1Sk/00TtNpHiHnetfg6/C/ImAuE4Qs3RUMmiSxl0St1oDtuKhXGnShqqCQd1AuVlBx6yiXPZTsKpxqA06tCbfeknqt1YXt1ogoIkGo7zz9Y7EYrTntX4ffOgNY1y2ofQ/hbz6B8qwJ5YsRIl%2bfQx%2b2oL38DNroFPrpGbTLV9CnL6CTrT3/FEaqDCtbh5lxpbRyDWRzRVimIR8txI3t9N9ugfudAaybUYhaEeEXXSidEiIjD5HzDjTPgTgaQdQ7EI0O1OEQot2D8JoQnR70ZAH6fgl6okBklCCSNgq2gzhFgvfjeh2CEXL44x2I3TDEzi7pIV9/zG1kh3Z9PRTy7Z3QyiHpY/6cNndofQjQdajabCKNoflfhLmc69q1/k/ObHUdsPUErEUhdNeboLqGuEEAP4mnMxm/UJkVK3w1vgsaFS%2bqup6LnxOgSAKScJmAdquJslOCS2g16vCqFeQOMnfC1OlQU8LQ1AhJgroMZcW%2bDcpb9N%2bG28cv/Fj2ZWZr8371WvfHh5FMxFGtUCEU/vwXmJe/Q3z5J9Sv/kL48g98dPEr4bWPl6%2bvdcKH5z8hOPkRwSlh8gOCZ98h%2bPRbiUdPrxb6/XGFR6dXci6WwYW8Y/z4e3wwnfuzhFWbfV3SH1/8DPHqN/wNUvVNKQOBaJkAAAAASUVORK5CYII=' /%3e%3c/svg%3e)
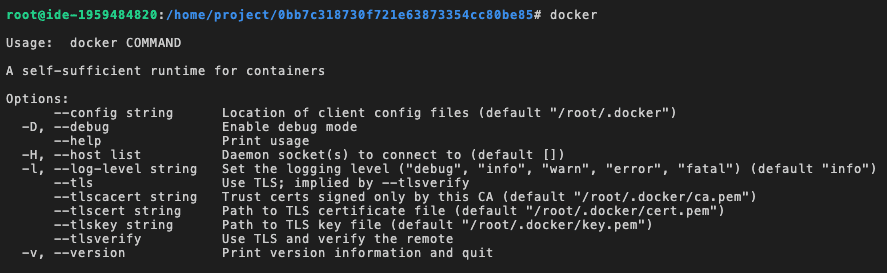
- Docker
' width='887' height='273' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAUCAYAAAA9djs/AAAACXBIWXMAAAsSAAALEgHS3X78AAAF00lEQVRYw72X6VJiSRCFeYoW4bLJzmVfRVQUFBE1nAlj3v9RsusrOHb1DXrCGHV%2bFLVlZWWePJl1SeW7DcsPW5YfxfsW1yw/bVth0bP8rGOFi54V5j0rub1SpW2l1tiKjb4Vq20r1jquda1Y71uh6vbbMzvrLqzYHHq5UjyzUmfu1i7deOrn7Pl5%2b9y1%2bV4efY2BnfWXVnTnym4t7vat2ahbHLet0%2blYrVazXC5n%2bXz%2bS1sqWo8su5lYbju1wvPcspOWZZcDy96PLbceW/QwtfTSGXjpgKg6I2cvVp3/ZeXh2sqjjZXHG6vMnr0jzKuX/3gHy8M733DK73fc/nBlleluP3frZ4OVlSfbvS6nB72Vi7%2btNtvZeLaw6WRsy%2bXSbm5ubDQaWRRFXw9AXHUo1xpWK5Utn85Y3GhaXG9Yp960Sr5ozXLVZsOxTQYjG48GVinlLTr9YbkoY7ns6aGlD3PXZ378vk6fOfm1lkkf5sFeZj/2et08ci1zemqZbNZOXU/LujEGw4KvZELqenltD49b6/X7FjnFF4uFXVxc2O3q1urNhvUGfXvcPdr28dF2uydrtmJLO4NyubwzKvI95xhHket9iw7RKhwuKgSXFv5lXjiy/6t9SwrwQ35VKhXfn52d%2bXGpVPJ9vV736HM5a9Vq1ZrNppejl1yj0fDnkad9R85%2bCwDdbteur69tMBjYcDj048lkYgvHBNp6vfbOsUY%2bsnZ3d%2bedJDfpz8/P/R7MYY1%2bNpt9i8FfDUxK0S4Wi15RJpPxOUefPeQgPXOt0UPxcK4z4Rh90SEdwnFyrjG6QplkS%2bqI3lPtv9eG1P39/XukiT7ULpfLnuqAwpgGUOyFh9lnTWfoC4WCHwNquI4sOtDLnH3SRPcoBZnrTp1nj4Zu6VBj/1MMAEEpgc6r1cqDQYPKUJ92dXXlaa7LiBb7m83Gttut36NdXl56%2bpNSzJ%2bfn/35Xq/ndbJHH8exB56UabVa%2b8J7e%2bsbOnj2SL3pdPq%2bRroyxkZ67uAb4VMA4DxGgCyGPDw82KOr%2bOQ5a6J78hIAwEEYxJnxeOyNxWEMZI6RgEOkRG8V1CTllUrJtZD6onpy/1NFEFpBQXoQVfRxhstEa10sIBgTTSKHw4AHS15fX73jUJxzShXGNNUbNd2vVArXCQ5jOan7Q1uO1ZJjMsfqB2spLlW0oZzoxYtAI4I8d6oHcgD0YQ4Rx2koCoC73c6zQinUd98XvBJKI%2b5CBvpDc85B45eXF383983nc7%2bGPL2CIJBUG2RLsq4IaBV4NdWVsKZ4AIi2ihCFkLxmDYpjMPkqJzCSyJ%2bcnHgA5DhpQ47iNKAAAkACgHIbQJEBHNIGGc5jA3s4jly73fb2MOYObME21QrkBBJOYQ92qf4ACADjB/6whyx%2bACpNcqmwolOoUELTs0ifrPygCQO4BOUYzBkM5ZK3tzcPHo5ymb4zkJuMJ14Wx1hHjj2eTuV4eKfSSGkYvvvaE8XDDzb2wpQNU%2bK3FNBhDpACGCzHFAEMZ01I06fTad%2bzjxwIM2YfpkBv6Awb2AccAGFdOmAVawCADOARNdZgHgDBIAKDLPro0YEcMsiq4Ip9%2bEDahoXzTx9NKS0CAM8gjhIhlHMZjkE3GQtVkQVt5JQuNPaIKPL6chQD6KE9e8gxV1o9PT15UERP7AjBBQClJnLYqOcQ57mHGgIAoeMf/i8gALgI5RgBkiCNYxiDAQCgqgwAOINRkksWPL33rDGHSeQ9hmM0OmEd5xgDOneFEda3BTUGPXp2YQ21I3ypklX/I5/JKeUOE9ATA1SNMYLCpWobfgjhFAbhAE4BoCIkyoeMQBZAcECvBXfy/qu6Jyt2%2bHWp6s1%2bSOlj3ykf/Y/gXwFQp9cfHBUnRTAsHOGHkAqmagBnVDfQoYiLPUQRcJCDuszplSY4GX4oHStcx6L8mT9HKX1f6%2b0M31fGf1KotNE51vQho0iGHz7JCOtdF7PCqP6ff5F/AjcIX33uZcuHAAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
- Kubernetes
' width='938' height='232' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAQCAYAAACm53kpAAAACXBIWXMAAAsSAAALEgHS3X78AAAE10lEQVRYw82X23LiRhCGeQyfQBJIGJ85nwQIBNj4EDvxZrcqldu8/yv8mW/YdsnsklzYqcpF1/T0dM90/30QlIL7ocLXmap/rhRkbQW3A0XfForcPnyZKPyS6XQzUqOzVjL9pmTw6OhB9fQ3xYMnVVsLL2us/lIy/EVxZ6X67A93/kXx6NetvuOT9Hcl41fFTofzJH1VrZUrmXz1tnH6Vb3sQb1uW/cPD1osFhoOh7q8vNTJyYkqlcoblcvld/uPUCm/Wyudz9QdD3TVaWo6z9QfD5Utc7V6HV23m5ot5up0%2b1pvHjXJcqWzuZbrjcbTuc7OLzUap8oWK6XTTBeXV5rnKy3ypda3Tmc8Vlxv6CSoqhJGKlcCR6HKQaSKo3IQqhLFKofu3PFBEKharXoqBlykzwShVI8T1dxjkXu8GlU9RWGoeuLkno8Ux/HWqcjxNSeL3Hk98XwYbh2Oa7XtPc42cfqJs0%2bS2OlGzi508sAFV1FIgE7GHfDYh8j9GngAsAm%2b86G7jz3Osv/0CkjTVL1%2bT6yzLNP5%2bblarZYyx4/GI81mM43TsV8vLi40GAzUaDQ0mUw0nU7V7/fV6XQ0defL5VKj0cjbUsLdblfNZlNzxy8WuX8DXe7y97rqQMb5ZDJVnudejox7ud90uK/dbv/QDh8GIPLZiHwWyVrNZdIyvsujx0omio7sZoTzfVnaLWXLcnE1XdsXq%2bIzs%2b8BIJOgzcC5v7/XarV6G0BkD9l6vfZEZpGdnZ15h6w8WQEGgudieICznkYPMA1wA5aAjo%2bP3whgjWy/K4ewK/K2L8qLtrtyk5Uo0/l8rqenJ93c3HgDyxRKV1dXPvgHN5nRRafX62mz2XhAAJAVOSsEoLQCJUzZsufcSpk2oNwBGzlg1Ov1d9VmFcnKmVWfVWlRz5JgAG/nT/J2r9nH32cTq1VyCSdxBIf45BgAkAHw%2bPjonYfHecAgUOtXbK23CZwVYACWucEZIDI/mBOAcn197WVU2u3trfcBPSoM4h6bGdyPPm/CI8dX/EEPfXje5D5kvEOiABw77G2u4Ad6gFCCwWEriWJ/IOMynCP7PMCFOMFaHE5UxMvLi38EPfSxY29A8TDOFkt2HxXPSco/6X%2boBUDYputuLx4dHXmkbfKDJPp8JaDT01M/pQkYHRAHaSt7%2b0pAlFvRmc8cZB8agtZH9AXlChE0AVv/QMU9gUNccHh46IFihQjSZEVQf/Y12PeF%2bJnOPv7DAJBVypP1%2bfnZlzQZJZuAYTOCEmdQ0rd8GSC%2bBja84CGGDHbIAeG/cvxTAWBgMAuYyGTNMkkAlDY9z%2bAjeBssAAPPOWQy%2bh2wWKkSKuz/FPhulZUInmmN8ODg4N0PEWQMs7u7O69jExcbeh/Q6HkCZg8g6AAGe/Q4t5awtrD5Yu1h8qLMkrBvNv2bbfGd4tkuCKWcPy0us2SP8i3%2bwoMnEMsoYNjEpwWwoX0I2j5bFjig8XnjpzX32vCkIqgMeGYNxJ3oUIH2eeMteOYTLcU9ELMIfbPlHtrNfqABuA1t3rFPK3LOf6gA%2b%2b5ihMIuAOYgkxyex3DOHMQBHCP7/BhBhq61BmfcazY4xp7qYY9jgIYcfXvPfkQRBDqAwFvYArbZmt/bdfs/hmQhw8beIUb2u%2b34N8oW6C7dYLv8AAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
- Http
' width='700' height='228' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAVCAYAAAD2KuiaAAAACXBIWXMAAAsSAAALEgHS3X78AAAHg0lEQVRYw72Y51JcORCFeQhX2cAMMIEwOcc7OScYwGCCjcP7P8RZffI2O4Vd9uDd2h9d0pVare7TpyXN7ISLSYWHJYX6Re3PqjqY1hReNrRfOFNoVNbBOlBoWVf0sqPDC9df1BS6DHRazSmaChStLBStLnWU7TpxOrmeosWRooWBjvJ9Habc2uqFTruPSravvV68MnVjK0VKM8Ubl4o337v%2bRJHi2Lex%2blqxxpUi5YW3H3Hrz1rvFc223PxU8fajorW1G18pP3xQv99XtVpVo9FQt9vV2ZnzPRTSwcHBs4TD4Z/2d44rWSUuukrO20rfOycmNSWuB8pOWkqtuoqOakquezpZtpRwbfLCyfuhSt1A8VRN2e610t0bFfuuDVYqdM6VCpy0LpRtLZWq9JRpnas0fVK2fa5EZaDj4kD5/o0KbTfv1pxUxsrURyp03ZrueyX/Xl/orJQJlsp3L/0%2b8ULH9dfKDe5UmnxUcXSnVGOmYrGoTCajfD6vVsv5nUppf3//OdDN9mV/J6g3NGr3dLu%2b0vlkrkTsROV0ToNOT4vRRPlEWtVcQan4qZqlqsadvlajmarlio5jEbWbVZXyaQ26LU3HA01HfVVKeWVSZ8okT9VpNd1coHG/rV676XSGSrvx88VEQd1lrVJUs1bWeNhTJ2h4e0ghk9So39HEja9Xc9dvq5jLaD4ZajzoaDrsOnsNHYZ2tbv7Xfb29vTu3TvfJ8ijo6MfQPiBAaFwSPuOLuGD8D%2btG9vb3/Nt2ClVa44VyaRa7ZYGw6EC147HY496r9dXMwg0HI7UcfTb3d1TrVZXoVBUfzBUrV7XwLWVStWPPz5%2b1HQ2U7vd0cHhoeouAfl8wdF4oOVypfl8ofli4cfrjtKxWFylUlnZXF7T6UzL1UrjyUTpTNZLwWW/Uqlo4dbg08rN0z8/P1c6nfagbJbCS9n51aRJzQGQdAC0220vzWbTf5fLZQ8Cddfr9XwtQkFqsVAouMAHfu1wOPRONpuBvnz54gJdajRy50Q06m1ls1lvlwAmk7HW67UPgnFqm7bTcVmfTv04gj2ENcxNHCjU/vHxsU5PT3VycuIZ8LvYfgBgkx72TRAYZzMCJUgcC1zm%2bcaBUqnk9QAFIHAIfXQIjjECwWlqFHvYTiQS3mGAZIysYQcACYC5WCzmv3O5nG%2bp%2bXg87sexyTgJwZ6VA2cA2UfsPNhsTX7LABaQUTYi06A/n899YGRx5uhs8wBDgGSe4Bn/ntWJ18NxHMJ5MkTAVqc4c%2bhKYjNrBBiJRPwY7eY8Nhhjrdmz7AMqegYoc%2bjauIEOaFsBUHd1jDItQZNxwCA4sgkLbm9vPUUB58OHDz7j19fX%2bvr1qy4vL/36u7s7DxAlcHFx8cwKHGWeOdZjB5vWkmH2urq68i0lhdj%2b1Dt7oc9eT09P3tdv377p8%2bfPHnyS8/Dw4G8KfGV//NgKAChptW70ZmPAwGEcg5pQnfrFOcs4NmACDrAeJ%2b1s4BvnCZDgWWvgUkoEjx0cJVjWsQfZgzEwBPvc%2bUZv%2brSwgRbGkXV0jS3ooodsDQC0wTkEx6h5BDRxHEdxEGTRx1FOZMCiz8b39/deBzCxRx9AsWnlwrcFCTPsficggiCYzYBfnlnmswGx%2bW1gveoWMACgKEGSHTKM8zhmlCTDMAJwOB9gBvqWQcYBCoDINjYBELuWcYBAF1sABggEDNuoZVgGtSkb5l4G8yeyFQCc%2bDhq96yd9tCZMb7pEzjBAczj46O/4lhLiQAIAHGIkmH6BEpgrLEyADBAMrDZlz3RB8BPnz55wAEPFvwvAIA6WaAlEARq4wSUxVnLPjpGXQTnGSNYdMkcIACKnRfMxWLRZ2pzjfGiQ2zs7du3evPmjW9/RvtfXeX/CQBkipbsQUEYQN9%2bgNg7gCzagQcT0AEYmICghw5sQcgwIGCPaw4d9sIGa2EGoAEkAqt4QNnT96VYWWwLwtYA4Ejgn7zf6Yejdk1x2luNo4M%2b1xG6gGDBAhB1Tp8AOUcMVL6pcQOFOcAlYNbxzVp0EA5REoEY2%2biz9jVnw9aHILTGGcsmINhdbE9ZygKn7W1OUDgECJQQrT1ljT1knnVch2SYNQRnLz/GKTnOBYDGDmuwRekZoNiwd8Vrzoatfwts0tIePDjHxjhHBqAqTqLPw4QygBX2%2bwEhk6y/ubnxAQAQfYCENZwlBIiuvSeYxx5B4wfzJIEx/LBD0l6UryoBeztz4NgDYbO%2bGMc5NgNtWl5UBMXdzKlMBlgLIARBgBxyVi5kEwd5CRKEvRIBzn69wQbsba7FQdgAqOzBc3YzOM4Cxnjqcm3%2b0SHIxvZSs3ez3dFW%2b4wTHEEwTp/sso4MEZCVBo6TFaM64CH248nqnSzCDvvRxDhvAECGxgCETQKEWcjPftfbI2fz8HsVAFZPBESg1DqBQ2l7AqOIDs7xMLGskhm7AezAAzCCtUMLQQ/bdpWyllcdADKPvtlnjv0AlTKw4LY92F4T/HMJQHX7CblZAtbam5pysJ%2bcViLcy1ZCttbucuYYt5%2bkiH2ja//ebP6bY/vZ2n8b4O/kL%2bFkKPCeSDnvAAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
order 서비스에서 발생하는 메시지가 정상적으로 카프카 서버에 등록이 되는지와 컨슈머 역할을 하는 delivery 컨슘이 되는지 확인해 보겠습니다.
-
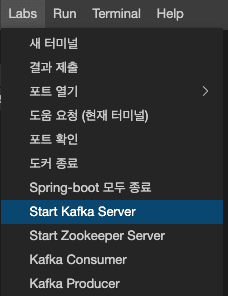
- 상단 메뉴의 Labs의 Start Kafka Server를 클릭해서 카프카 서버를 실행시켜 줍니다.
- 우측 하단에 카프카 서버가 정상적으로 실행되었다는 메시지를 확인할 수 있습니다.
' width='228' height='296' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAABTCAYAAAAvKwHrAAAACXBIWXMAAAsSAAALEgHS3X78AAAT1UlEQVR42t2c93NXV3bAZTsGjL27WS/sot6FJIRAQkhCBYR6AYHovVcJVJBERwhEs%2bi92hhi4yU7JvEGZ7PZyYwzjjPJJJPMZPJr8lv%2bjpP7OV%2bdrx6PrwQSMiD/cOa9d9u799xzT38vrLKyUhoaGmThwoUKCxYsUPA%2be6/z5s2TwsJCheLiYoWioiJ95mrgfX5RWz/4%2b4a6H6juRWP7IayiokIRMH/%2bfAUWyXN9fb0%2be5HjRQCdc3NzJScnR2bNmhVc3ECTnTlzpsyYMeM5ZBgwht1bXX5%2bfnAsG8/KuHrbvSxyn0MAFMBi16xZIxs2bNBF19TUyOrVq2Xt2rVSXV0tdXV12sYQYC%2blfXNzs4BEnvPy8hRskt7J79ixQ/bv369ts7Oz%2b9r1t%2be9XG0c%2bixatEgKCgqCY3FPGfdsDMhn4cyLzaCvve9lERFWVVWlC25vb1dgIr29vXL%2b/Hm5evWqdHZ2yoULF2Tbtm1BKqEjk%2bzp6dF2x48fl9raWtm1a5ecOHFSNm7cqBOyXaEtyDp16pQcPHhQ4fDhw3L06FEdg2fe093dLS0tLYpUu7fdBaAi%2btD3xIkTsnfvXjl06JCOS9nmzZufQf5LI4DJt7W16aAg4fHjx/LVV1/pwCDh4cOHOlEQBSUYyfLS1tZWRdCBAwfk5s2bsm/fPt1pJmsIABkgjslfuXJFPv30U%2b175MgRbUtfykAE9/fu3dN3dnR0KPIMAYxDv507d8q5c%2bfkzp07%2bu4bN27IsWPHtM5LMV5qGAj0CMDgli9frovZvXu3QlNTk%2bzZs0fWr18vjY2NejW%2bYJ1BHC%2bCBDdu3CRLly4VxgNRftItLS3V9osXL1bgKPDMEQOWLFmi/QCO47p16/S4%2bRdEH8ros2zZMm0DdUIJbKbxkpdZvCLAywRtArwE4J4XcM%2bVdl4maC9jlziP7BBl3kl4kUC58QnuIVdr7%2b0L9QBeJmjjWJmNFThq/c9DYYSKgLKyMmVyLJarH1i8XQF22JiVfxFesDZeCNVuIDCEhRrDP5a/7mXAJFdYRkaGpKamvRDS0tIVuJ88OdXBZL2mpExWsDK7t/K3FVJTU2XatGkSFhcXL0lJyZKYmKzXgYB28fEJeh8fnygJCQFITExSoI5rcnJKsN3bCjbH8PBwCWMxFAwGLGzGjBwnv2fooqdNmy5Tp2ZKVlaWUkV6%2bhTHA2bqPQNzDxXYy94msDmxjsjIyH4EhJosZSxk5cqV0tXV5WT5RkXCyZMnlWu3tLSqfG9sbHISpM1Jig1Ooix0MvyYHhWjiFGJAM4JZD9nTonqA3fu3FXRVFBQKGfOnHGiaq2T24dk06bNqjvs2rVby06fPu1k%2bcGfBgXQCHKG3Ds6OmXFihW6q3V186S8vELl9axZTsbPLVXVeeHCBrl2/bqTyYcVgaMaAd6GxuCMrKOjY7SM55iYWKUUdhweAH/IyJg6IFJHHQ/gamLNjoY9G48ArH1AoiQF%2b75tSBgyBbCYqKho3XV2GoiNjQsyOJ6hAiuLiIhU6hhFFDDwZFkQ53/JkqXK3ee6s56bmyclJXOdqpqrfeABZWXlqkpD%2btgTRUXFiphRQQGDcWuQw4KPHOlylt4tWbt2nVOH69Rc3uy4f3h4hBoh9%2b/f1zaYr19//bWTGqdHDxOEcQ2GAAwMs7/XrVuvJis6AdYfg2BGX7t2zZm63WqfP3nyRJ9hkKMEAQNP1Jgajo69e/fp7iMWS0vLVD%2bwdhwNdIClS5epQ2TLlq1BPjCqKcCrNwN0gtlxvo3TB2yDBC3nCkMcVUzwRRRgYtBEn1fsecWit/5tOv/eeXiNoRdSgFcMsqsAnRCHgFmBlJuIZOe5p92b1gP8lp9/PkEEDDZJFohoQwQCSATcXitXrlJewE7jjuLMwxRnz57jxGG9LFu23FmI6W/cGLJ1lZeXD0wBg5GrIQBnJl5a5P/ly5elp%2beEFBYWqeqL3n/27FmVAnl5%2bWoYgRT6vUkE2JqgTDamoWGR8imvnaMICNj4SQOKwfz8WbrAixcvqk8Qo4jFsssTJ/5aXeC3b99WEbhixUpFAhZiZuY0fcmb5gHMoaamVjfMK5mCCNi6dau7iXqGsXkpgIWg2WEGo/Vx5ZmFglF8hJs3b1G/YUBKxDuxOPet0AN4PxTOGvySKYgA3OEwLjN2QokLE31%2boJ46EGjkZX6EF0mWweyPF/UbyhHgapQYkgfgfh6IVAeaLJThtQZNVHpf4L32QwBBfmvRwDbByzu898NFgn8%2bL8UEvWKQNjA1WzAkZYtgt6mDAmwBpgsYYm0M7hGb5l02pyr31DMGY1Jvjlb8jSZWvQgeMUXIMBxqYBbHWcfCW758hdoF3BO%2bwvqD9FevXqORI7xEiEdCXVu3btMFVVZWOanQoT5CvEdEhLZv3yGnT59RPoFKzXjz5s2XtU6VxqcII2W8qqpqHRPVmqsXwa/NHAYBmL3E6DCJkQiIQLg%2bi8VPQJyOYCaW4pYtW%2bTG9RvSfSzgFKWO8BrxRQyoVatWqyVJHBATGkmCccXCiSnu3Nkou3c3q06B/YH4xfHK%2bCOlXQ7JI2TmMDtO8JHY4LFjx9XcZechZ0xgxCQ%2bQXyGBFHRDRhvx46duqMggfbsNPE7EIJPkbFXrVqlMhpDCmMLRYsQOMj87LPPFPkg8o25xMzvz45OmZIhxcWz1frLysrWesrMHwgvINTGwpAsLBIlBMB6BKFQDX1xtEBhtLOx8S/wXngM4SsUr4qKSh3HjsCI84AXucS8Pj6u5hLzixarN6vQKIh25jIzMWnMz8JU1tckCfXmajMbY6TsimEjwMuJvWLM6yP0gnc8W%2bhg1tlAsYlQ/V57ZAhyzczM1HuOw/TpWcEwGBFWYv%2bQP0AdYTSvq224kx8MOa8FAaYKt7Xt0dAXYosoERydc835ve64PpkhiK7Wtjb1Ee7Z066IGtWhMWtEoKP3k141hhBdx4/3qCSAOUH6pLw8evRIOT6yHmmA7xCmNuoRAIljAJEuQwAUccUiMXfxD1CPRCBASpoNVhdyGx3hJxMa83uEjOkZZ46JiVPRZkwLHmBq86hwir5MaMyyRPz%2bP2OSMEQ/Z/9JhcbMD2gUYF5iM4cnTQrXcuqhBqgllJgbdRTA4uHm%2bPkANDh4AjYB2hkLRX1tatqlvAA/IeowxsvbyACHjAB2F9UXC6%2b6ukYXjiVHkiK6OruNnfDb3z5WAwaDiOwR3GZvgztsRMQgu3748BENj4EEuDwSALHHsaCcbE2kBFYbcUJM4J9EfoBliCD%2bAPQASBsZj9gjFL548RI1YTkiHANMXDJFRr0i5G0IqQPmsTFPkB0TGKKJx8jIQC7BQFLgVajitfsDzE9nyZFej4w3Y8RruPhDZ37jxsb0Gjqh2oV61xuxBi3waZ5e7wDeZzNvTVR6NUFrZ%2bLRm2liItX7flO87P0jGXAdEgUwScReZ%2bdezRM2xYdyfHqcc7PfSblFH0BS4M/DX4iCZNIAKiKGwEJgpqTcwS9wepBih/rMWNgeJFt0dR3VnEQ8RkgVDLGR8AsOKU%2bQs4wbCzcXXB%2brMOCr61aLD8QAODrJDcRAYmEnT55y9sJ2XRh9kBxIBlxhIA8fINEj6nGZ4UJr3NmozBVGe/XqNTW%2bYKyMi2MUByuU8Ko2xpAQwAt5MQtA/jNRzF0SJIkG4cRkoch%2bPn4gfx9dAKTwFQkeX5IqMZ/t6w7GRVHiSxMQgJ5B8gX3UAmuM3yMWKD4Cbm/ffuOShtDwMhTAFhNfh4Sk1IkLd3titP6iornyNZtO2Rmbp6kT5kqmY5UM6dlub6prny7nL9w0bV3x8HxgqrqWsmYmimFRbOdcZQt%2be4Y5czMlSxH0qlpU9x9nuS5o1JQWCzxCUmuPEffE%2bNInPp6p2fUL2jQ9rwvL7/AHYccHT/UPIcKycqrkgIISIiLk8mJ7mwlPA%2bTE5yoi4%2bV2MhwSYqLkcTYaImPjtQyng3SkhMlNSkh2Cc2IlyS42K1bWKssyFiorQvQBuuCdFRWj85MV7HYEzGCLwvQkHbub7Wn7FDzXOowDsT3fwUAZMyCuXjolXyq4KlDpY9Ax%2b7sgmFy%2bSXs1ydu04sWq4woQ8mFgeuVm/tf128Qp8nFPa1o32htV2i7YJj9Y07QdsHYKLrP7FvDBtH70PMceiw1K13hUyYUSORbqPCPp5RJ%2b/POyxjqztkbM3eIIyp6ZRxtXslrHyPfNxwWMvCSlr0%2bZ2KdnnHXcPmNMt7le2BdmVt8tH8A65uj96Pqe7UPu%2b6tjy/757fdW1/Vn9Afl5/UPtrXXl/e/pSplfX1ubhndcrg3vPmLqDMn7O5gACfpVd5So65YOKZvmgsiUIH1a3SdjsRiloOid3/%2bZ7WXPivizrvidJq45K3PLDErX0kGw796WELzogc1svyZbeL2ThoVsS7cqTV3fLvaf/JMuPfSq/nNchUzb0yC9q27Xt9b/6TnacfyQTF%2bzTcRJWdknKmm4ZX9Uqse6Z/jr%2bkoMypmy3jK9sfWZeIwHjqtvlo%2bJ1hoBqGVu7L1BZ1RaED6vZ4SYpbr4oxx/8rRz57Knc%2bv338smjP8nvvvsPOfPo7%2bXB3/2LxK/okk2ffCH/9T//J1lbz8i9b/9Z7j79Qa48%2bU5%2b%2bO//lc29X8pX//DvsuvyX8rEhfvdWH%2bQfbf/Wtv97rv/dNcf5Oj9b6Xn4R/kyz/9mzz447/K527c1HU98m6pQ4BnTiMCDqHjajrkw%2bL1XgTs7cNOaxDGQwElTTJzR68cvPt7abv%2btbTfeKILf%2bgmWbf/htTsuyFp63uktO2Ke74pXQ5J1578o3R//q2s7LkvB%2b5%2bIwfufCM3v/lemi49lt80HJAONwbI7Lr/VE598UeZf/CW5Dee075bzn6piKDvO3N36eLHeeY0MtCiCPjoWQQEKGAcL/QAGHu/vEUilxySsWDOPf9iXqf8vK5D78c7KvlZbYfWvVfarO3/3NVTRt07c3cHyuZ3ykc17fJnZc3yG3cMuH/P3TPOmIoW7c%2bCx1W2ub7t%2bk768%2byf06tCgAI6fRTgmEOABzyPMc7mmPJ%2b6hjLhCv6n8e5e9pwZAL1zcH68X0vHFveHGw3pjxQz722q%2bp/j25CZavynw9GfOc9FFDd0c8DYhMnS3z6dIlPmzYgRCSkSkzKVElw7RKnZAWBZyA6eYqExzvNMSVDkjKyg%2b3oG5ea%2bUx7f//Atf%2bZsSIT00LW2b09DzbnQcH1jU1Od3pAhNMEsdySnDaY6IO%2bMurKS%2bdK9nTXMdYpKU6BiYmKkminRPAM5OfOlOqqSsnJzpaISZMkwSkZURERkpSQIFPS0/r6REpcTIxeY6OjJTI8vO/Z1UUHxkMpy83Jkblz5ui4lFEf5XYqMT4%2b0DbKxnJKVVLS8/N%2bCaAf43lsAVTElGcgxam4UVExMr9%2bgTNMLqm62%2boMG/T4Omcg1dTWydHubs0YQ%2b09f/6CbHL2AWosZVzxIq3fsFFmFfAp/GLV%2bynHaFq9Zq2205wBZx1Sn%2b6MoWPOhsAAKikplQULG6S6plZWrlot07OyNfBS7%2baj3yy5MdQpk/L83F8ErHdIxhBxQTI5sApJm//88wc6Scr0oylnqmIYkUbDZ/CXLl3WNHqMpAcPHqr1SPzw7t17cuvWLf3qm/pPnMFDtgnljGdJFViOfBEO8LUahhJfo4FkYpEkTuB%2bG455PGR/AAmGZGiwOOJ%2bgbSXdo0Is5PY/6TK4xonBwgrkd0kXIaNz26RGmPltMWHCFLwK/JVOj9qmD17tvoKAqk2W/V9fKeIFcgnrvTDn0Ad7xnuZ3lD9ghZwANs4x%2bw5Gjz5FjozLxGJEpaYoOV056r5RTiacbZgVM10C4u6BWywAs%2bSBsj8N1STNCLRNlwI0/D8gn6P4g2H6Hfh0eZhdAGA/vu2DtmKF%2bjt84/xnDdY8PyCVqai73cdtg/IXaHPB9v%2bkuoiXvji34IlWg5kskSQw6PkydIxJf/C9AJsuVcl5SUBMnUgHAZPALXlh0XOzKGNEOmtw4wt/uPHVN8aQSwQ5xXcokfPvwL/XMETA2ODCcmbQ6fHf5A2hASRwKUlZdrDgHJkjAyJAgMrLm5RZkgUgPmRjn%2bQj7Mxs/ID1DsQ6y3IjACAthtOPjZs%2bd0QYgifnCCD%2b/SpUv6DQEZIog7EECyI9ycZEjyB3Fsbt%2b%2bXfMKaY8YA4GE0lg0%2bYP4%2b6jjSzMQGipx%2b41miJAei/sbfYAdRBFBBMLF%2bf8IjkuOhB0BxBg5frRFhJIwhaOTfny5AVVYJDnwP5BijTCjJHnTat74EfAyQRN19gmt5QlamQUxTMyBDOMPFlgxPmCp9YFwWkJQrHk/x/0xg6qvLAb9HNwbMgslBv0fXPs/xB4J0fajB0eNy1uSpPfLMP/3g95/jdCGhVm5N%2brsD6u9rpSaIQVGIEsiNYS6Al%2bCBUJh6P2EwFkY59ZyivkBE8wSsWk5v9FOg%2bMzG3iAKUCUW5iNZ8Z9XfkEQ5YCiKmnT5%2bq3k%2b6HImSGDtYiIgzDCI4O4vAuEFCnDt3XiUCCRNEh9qd7XDt2nWNA5L9jd3Az9UIoRE1ov/r%2btR2SBQAw2Lnyf4gPMaE%2bWyOhREmC2SHXNRFkE5LyAxxSLgMSkDWY0GCuN7es2rl0Z96DCrEKiE0rMmRiPv9KElSJpqI2vJ3J1LhIXGL5ELe9tscjgFn3VLoSadlHMQgbRF1IAjRRxv68fw6f7gyrDQ5PzM0JmZWojE9a2tMzTJKLMnSxKeJPLMzXmdOoR8B/w%2bZK0HHI4jWugAAAABJRU5ErkJggg==' /%3e%3c/svg%3e)
-
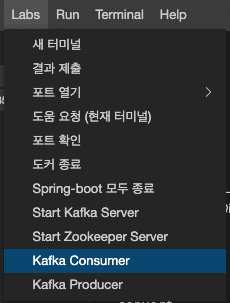
- 상단 메뉴의 Labs의 Kafka Consumer을 클릭합니다.
' width='230' height='303' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAABUCAYAAAAyLjFTAAAACXBIWXMAAAsSAAALEgHS3X78AAAT50lEQVR42t2c93fVR3bAWWNT7LWdZBerPnWJ3kEFIRBCvYAQEr1XAwIkJCGBRO9gOghMtWN7nWMHb88m3mRPdjflnOSH5Jz8nL/lZj736T6%2b%2bvKemp9Ayg/3zXxn7sx35s6d22a%2bb8yiRYukoqJCVq1aJbW1tQorV65U8D5bCl5ZWZnQbvHixVJQUKBpfn6%2bpuHA6sANhx8u319ZX20HA2O8BKipqZEVK1boZHn25oFwBFi4cKHk5OSEJuafpA0K/AULFkh2dnYIx2DJkiUhXPLgk9LG3uPth7ylhheJuAMmAJNbu3atNDQ0KCGY5Jo1azRfWVmpOBDET4B169ZpGUTIy8tTgsyfPz9Ub4MuLi6WrVu3ap8QwvDIz507VyeydOlSzefm5sq8efOkqKhICgsLQ32RUgYu5aTg0zfvp6%2b%2buCUiAWyCJ06ckJ07dyoR2tra5PLly3Lu3DnZs2ePHDt2TFavXq0cUV5eri%2bEENevX5erV6/Ktm3bpLS0VNsfOnRIB%2bpdPQZ87do16ezslL179yoxGhsbFQ4ePKhl%2b/bt0zzv2b17txw5ckQXxjgMoq1fv17H1tLSIh9//LFs375dn8Hl3UPigKqqKp3U2bNndQDt7e3y3XffyWeffSYXLlyQx48fy9dffy379%2b%2bX6upqJRaDot2lS5eUSKQMpLu7Wy5evCRbtmzRFTEWZ0WZ5MWLF7XfR48eyZkzZ5Qop0%2bfVkJ%2b%2bumn0tHRITdv3pRnz57LgwcP9B1wBH1AgA0bNsiVK1d0rE%2bePNGx3b9/X/uhrL6%2bXreZdwtGgl4cAKszwJMnT%2boqkZ46dUq6urrkwIED%2bsyqsQ0gFoMqKSmRuro6fWb1IMCmTZt0BSEUOEZptgecxQRYdVaS1bVtBsFYdYjLyrLCLIaXk%2biPfhkv72TF4U7G9cknn%2bgY2EbebdAfKAHojH0MtRmAF3gZ5aS83CsDAAZFyuqYkKOMCfsFIeVwDjik9gwuZfRhcsTALwSpt3dTb%2b9jTDwPZvJKAH4gAKvB6poK9IKVW8rKMxA/OwXhZZkN1MCLG4kl/fs3Pz98H371Z9zmf2ckCG0BKIgknTVrtsyePVvTcEDd7NlzFGbMmClTp06TadOC8DI//ZX864DBvs/w0UJjUlPTJTU1TdLTMyQtLd1Bhg/StQ4Aj%2beMjMwQPmlGRpaWWZ03n54%2b8sDGn5CQECQAD5mZWRHBJjR9%2bgyZMmVqaHJQc/LkKUoY8KBqkIjpmgenr37fJDC2xMRECBBcVSv0IpBSP2fOXLf/V6rays9f7ARilRw%2b3OQ0wGqVxBs2bJRdu3Y76b3PyYfS0HNiYkCysiaPuIkPiAAAgw8Ekpxaq1dj59mzZ074LZIdO3aqYWQG0tat21Rloo4wgs6fP69lRoCRxAmDIoCVLVmy1JmbJWqgLF5coBqgvr5BTef16zfI8uXFuupwBLobQmGhjWoOMGFGPiUlVZKSklUbsLd5ZnLIA57j4xMUD%2b2QnZ2jBGPb9CdbRg0HsIoIu6DEf/ls0pQ8ZaYp/H2O8C2QHpEAXkGILGDlbYKAV%2bUlJ6eENADc4e9jxBKASfXFAdQtWLDQWYsVzs4uVBaHvXNz83qMium6NZYVLnOmKCZursoD78qPaA5g8JEkNeUQqLS0TD0wvC78g02bNqurDEHY92gIPLndu/eoBnjx4oUSIRBIHvlCEAcCYRaJAAg/vDW8QuyANWvWOpV3WvNlZeXOzZ3vXOHL6pri5aEpIEBTU9Po0AJ4cFOmTInIpuz1%2bfMX6KRbW9t00qx83ao650PMk5kzZ%2bkkd%2b7cpb74kSMtjgi3HNFWqNwY8XZAfwTwc4QJRDN/zR9ACJrPYKbyqBCC/RHAyo2VSdkyqD7DIW%2bq0GCkTD6SbTMgGWBlrCirziqz8omJSSobqDeOYL%2bTB4e6vjTL65q4V42bUfYKAfDw%2bhooE0EGVFfXqDmMGmSvExxhpVF9u3btki1btqrDhHyoqgrGDdEgb1oIMnnMd7SdbdteBCAYEk5QmcXHijIp1B5SHo3w6NFjaWs7qlRFKBIU7e5%2bIBs3btTJU7d27TrHCSlvjAA2H8bIIuOzmPXaiwDE5CL57mYHVFRUahQXVUjA8%2bTJU3L8eKcUFCxR1uf53r17ygk4SVB827btIS3wpjkA4wwODisDMHDw5ljpcIOFgrB9obP0gqc2BTrxZcuWqRpkixDpxQgiIsukMY6o97LcmwLGj%2bVq%2bVe2wJdffukGW/QKAfxCBMEGThBSQ7Y/9V4haNsJzunLvxio1B6qT%2bEdfzi1HCIAx0oYM5FcV5MF3m3h9/BM9ZnH2Jfutb78q2HP/v5/qE/RrxqcM2dORGvNS0Hz/S02SN5r9FAPV5igMdVqXGJ9mPNFe%2b/qTHV1cBD14BnnGVGipVZfIYB3NSKFxIgBNjYeVEGCRmhv71BJjx/ARNj/e/bsVdmAKQwuWoDJ4BThNzQ1NevJENIYHM4hee/%2b/QcUF%2bGJKt24cZOG03bs2KGyhxOiw4cPhwg%2bDO5w5IiQOUO4whx74RVyAHr37t1QeAyBx4QOHjykITE0xcMHD3UiSF8GDwFog5YA98aNm3Lr1i19ByqU8BmxRHwNiEkbiEC8EWhublb1Gg3natARIeqQExcuXHSDPKyrRR6AAEhYAqK4wahLbAVsBvBYQaLDBE85d8ROgIOYJIeprChcAWdRR0ofTB5C37p12/V1RSPQ2BvRUKtDConBfuxLAIsKdUfcz84FSM0/wGpEqyAnmCCTwlrEimTLJCQkajk%2bCP3DYRZvZMtQj1AGUKWLFuXLypW1%2bo5h2QIDCYpaLNAb/gLCSWurt2cLn5kHaStoITXTIDYG0yQAhIEoQLS8y0FxgJcAFu8zleUlCpEfG6T3mM0vUPvisnD54fAuh7QFYD98Bg5GYXX2Pexsg%2bPonL1NHexOPfvfS4ShDz4zqgHWQW0Bc4a43nL8%2bHEVaOzpO3fu6JUU6gmOcpuE2xlcpDh6tF0vUxA3hIVH/dEYrF1UtFyvoqCSIMDVq9eko%2bOYCi4IwPUZrrOgywmNIdnJm3k9qo/GqEeCc/DJquLz4/zg7aEGwUHqo8s5N9zmVBi42A4jIR4QFS0QjAIFQlLZG/UBx1SZtcU4ysqaMiKPx4d8NGZ6PlxM0GwEr7T3v2xUEsB/NGYuMKvtjbPBHRyQ8mzGTCR3eFTKAAQdTgxOEZYeQhHTFBlAWxwhbHyO0IgFYuqCM%2bplAINnNQmD4Qeg67kB8sA5O9jyXE1DE9y5c1ePxmprVzmHplUvSqIF/l9ckKCecNj16zf08gNOTkPDGlm3br2e/mAccUsT1YjrC2FQmVyeiBRmG1UEYF9zI4SVRx1i6bHfcVJQe7SHKJs3b9FnuAS3me0xqi9IhLshYsLPjsj8atCrIr1CcDBxwaHWDbsaNE/Ne0TmtRi9R2NePL9lGUlNmnPlJZoXokWEIalBVpNJgUfersJY9Nd7idLuDRoHWGpl5iobrmkKjCeLI5qNYam5y9GwKwatBWBn7gQQ1iIIwlki3iHeHqoQtcjA8Q6BSZNi9CMKU4OoUAjEGQIBDkxk%2bkd14jcQ7EB%2bEPUpXl6s8oXY4PPnzzWsxm1xDmHQQtEOiAQCgf6dIQjAgPiGgJgd8Tm8PUJiBEaJAfLc3HxEHSSI0tV1Qr1C6tAcVy5fUU/x/v1uDY/xTmKABESZJHVdnV2yzglTxkIgFOdq37796nNcu/aJxhz9MYYfSoBJkyb1TwBYFu%2bOGx/cBGlpaZVOButWmQkQrGTyXKDAJUZLHDjQqISCaNzhD7rKjY4oR/XSJazNM0TEuULNQiw0B%2b9j4nxAQXSZ%2bCBXc/iGIVqRYZsrRlu/V2VfBkTm6QA5FQbfH60hasxN0ZiYWMXHKmQLsEVI2R4MnklAAGJ%2b4BE7pH7WrFkhU5uACsd1tLG7B%2bBG06gKxjqnDUwImtCymyDhpLQJOe99QVOX3kMOW0ELq9mzEdXypnL9IbhoCsGYmJiBE8DcXb/K89sNJt29GsDaePsyaR%2bsm9yLo8zjHG5bIDk5eWCWIIMh6GFqC8%2bQSWDr2yTBgU1h37i4%2bNCpskV3aWO3StEG4OJnwFHx8YkhDrLbJ%2bAP12VLxsH7EbD9qkEmicpCYJFyusMnNqg51COCDTzUGB4h5jKqbrvr/PHjJxpC48gMh4rJIvVv3LihniV47HUEKuqSq/gIRfrmIsZwudNGAE6gBqQFsPWR6nzeBvCF1pMnT0Oqj/YclXE6hJP0xRdfSKfT3agv7g%2biLYgbQggIQkAVgqLqcJwg3pkzZ%2bXKlauqKh8%2bfKhX8ocrqGqLS6R7QEFRvhpDNQWDnjt1QkweCb9qVZ16hDhLrFxzU7PqbHQ6dXwWt3dv8DM4Vhkc2uM5woJ8LodmgHA4URyKQnC0jgnOaHKBV67FxsYO3BmyvWwXJWxPew9E7Bo99V7HyMDwSdnr5mQFrbKkXu0inVhH1xkKDMwZQkqbPvZrAK%2bj5I0b%2bh0jPyv77Qi/Bhiozh/KzZEhOUMm8VkZ78CNTVlJiwt6J2NOjF/NRQLwLaboJ6YffsiNkUF9NGW3vgh4YMF5/X/kALiEwzgPQB4YO5PaRUzyBt7Ygj1bG74xRg7wTghqdd6YhOEO5YOMQZ8MsfIIMaQ/fgBODkFPPDnUHv4Bq04k6Ny58z1Cb68KMnC4GYIA5Rl/AscKzw5igcc3xDwD3A3APscP2Lx5s%2bLwHTEfVNMvFzQRvrTDl/De%2bxs2AkBpXs7k8foA9Pjnn3%2bukvxAY6O2O336TGiSeI3cAEHa48igNvmmgDLUIu1v376tniL3D5kwKhEjis9yUYvgE2xFTdrXadwm4XYJapJzSraK93xi6ATAzmZPZfaGTGz5tAzJW7RYVjsVmOu2QJkzXqprVihMc45MwZJCmTV7rqx0W6DK6fhlRcVSWVUjC50VSNl85xQtcB7i8mKnJpeXSA6q0Bk/zY576JN6%2bsxblK/vnOPUX33DWlnkjKLCZcu1v2nTZ0p2Tp6rm699LHXeI%2b9MS8/UMfrHPTDIkgT7ZigjJUUmp6VIVlowNdDndOehJbm9GB8r6UnOdE2Ik2SXBzJTkiQtkKBpUlyM1qUmxmsduJSlJwc0n9JTZ/npWRmKb8/0wzszHD7t0lw5%2bAD9g0edlWWkBHqNdbDA3BL5dDbNTT5u5mL5KKdGYhZWhoXYnGpJyK2R2OwqiXP5eJeP73mmztI4ykg9EKrzPJN%2b5PrVZ09dDLg99aG%2bPeUxvrJI4%2b0fgm3jk1JlDCv0Qf56eae6S8aXt8m4iqO9YLyDt0pbZczyZnmn/Ki8XdYmPyppcc9H3HObPlNveDyPLWvV/FgH4LzVk/I8zvUBgEM/pON6%2bjUY7xtD9KHdQZvEpE6GAEnyF7n1MqGiVSaWHJKJpYdD8F5Zk4xd1igVR%2b9JVcd9qWq/Lz8ub5aMDafk6tffy4xt5%2bX9iiOSsPqYjHdtY1d1yMmnv5amu9/KT2raJK6uQz6oDNZ/6NKPatu1/fsVzZpPWtMpP11xVN517/mrmlb5y%2bpWmbTSEb249ziiD01uroclNiWrhwB5DUp1rSxrDsGP3eTG5H/sJvt7%2bdf/%2bV%2bZ7iZ8/xd/kme/%2b3f52T/%2bp3z5%2b/%2bQDeeey4s//bdk77smq048lsqObklZd1LbtH/6C7n%2bzT/Jpa%2b%2bl5vf/kEe/fpfZPXJx7Lu7HPpdv3c%2b/kf5cY3f5AHv/yzwsNf/Vlm7rgoP3JEf7e8uddYogZM3qUTXBqeACD0wHvljgCFB2TXta/coJ/Jub/%2bnQ6Sge%2b7%2bTdy%2brO/k/Nf/L28%2bON/uck/ksxNZ%2bTE09/IoTvfyhlX1/nkV9J072%2bl4fRTufyz73WSlN958c/avs4Ro/H2N/Lkt/8mF7/6By17q%2big44jgACcOF4QnQNsrBABAhM3HuoH9dGW7JNR3OjZtlw%2brWrXsI8f2lP3EsTIrl%2bpWP7bumBIvsaFLxjlWe7%2biRSY5lqe99fGeW%2bEPKltCKfUT3VYY9skrAZhXaAsE5MO8tTKuskMm8PKyIz5okfEunVjeIu%2bUNsvY4iZ5p6Q5VPZ2ycuyd50cIf92Tz35CeXB9tQbUE6ZwTjX79slwbIJrwPcmEiVAKmpzsaePFOSZ2RL8vQFDha%2bAknTXPmMhRKYOk/SZuVI6sxsSZwyT/HJU5bi2oMXnzVbkijvwUtxoKlrr9Dz7K2zfLh3Rx8WhNIE55IH/0LDESErPS0sZDqY5tzhjNQUmT9ntgTi4yQlkKj5KZmZmk9yBkV6SrJMzcqSwoLFLnVmZpwzlhITJNnVg5Pu2tNfWnJyTxtn0CQFgjgOUt1WnJyRHnEc0QbmlRj8D5E0/bOUzB7z0AtZzs4OOO9rl3N%2b2pwThPlb5EzT1asb5H73A70dnuNM1NraOpnsPD5M4XPnzytuZRV/eFQtJaVlekbQ3nFM8TCflxUt19AY5m5pWblGk4gHpuBaZ706juGCfp0hHA1cUk6CLMDJtXccHGJ4T58%2bVa%2bMz25wh7kwgddI8BSnhZMhvgvg77MsJahKe0Jhd%2b/e04%2bt%2bNSWq/Wv4xujQXuD1HMahH9OrI8zvWB8sF4nzdEX7ioRXg5PCZ/j/%2bPaEkMkuMn9Is7/7FuA7dt3aHQYgCAQ9nV9aNkvAcKdy9sfJ1hgwmJ33hihXaa2vqyN4Xs/vLI7hhYU8V%2bmGAj4Y5eDbRv2HyT6%2bmi6PxhKm3AXKsJdwPBfrohGqPwVAgyFkoMF73mg97zPuMNS%2b1bZ%2b3cd9o1CsC4QuqfoPz8cDECA/wMWC5eRf2IRWwAAAABJRU5ErkJggg==' /%3e%3c/svg%3e)
- 상단 메뉴의 Labs의 Kafka Consumer을 클릭합니다.
-
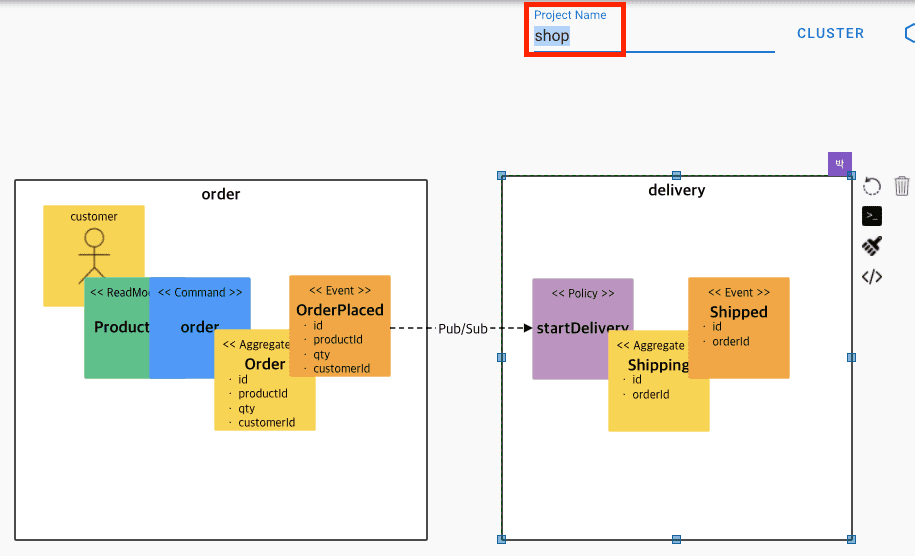
- topic의 name는 이벤트 스토밍의 Project Name와 같습니다.
' width='915' height='556' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAAnCAYAAAC/mE48AAAACXBIWXMAAAsSAAALEgHS3X78AAALwklEQVRo3u1a%2bVNURx73D9qkkl2zMcYLz3gFQc2mNtlfYsxmN7XZWstKKrJqkJQm2VUMkVtFQCTqQuIkcomigIDIzTAwzMXMwNzHm/PN8WY%2b291vZjLDMYzGJNTWvqoP/Xjdr7/dn/529%2bfbb1YZjUasBJgMBhgdHGydbTCf/gT6qgrMVX6NmfIL0JRdgLmqBO6vPoVpagJGqw0mo2H5Ok1GmM0mmE0mllrMYhrPp/%2bvCofDWBEIBRECEB3uhbF/EANuYNwK6P2A0gVYSJ7Q3YawTs3KhUIhgvCSoHXS1MuH4CPw%2bEPgvEGW0ryIEIbNHcCqQCCAFQHeD9JXYKQXD29IcL5NiZo7E/CFBfoU9G%2b44zYEnRJh%2bn%2bQh0BIm49wAgG4vTweqzgMqTmMzrjQM%2b2EVOdCKBhg%2bVK9e%2bUQEOR5BGjHhntgLPoXxgkJEzXXYL7VCKuE4Ifv4Cg9C7VMjWlrAAqDGwqjZ1FMGzywu3niAcFE/aGgSAxNmT2S%2bnniAfRmRYA2lKZeD0JaFcJaJUI6FfwaJfxqAtU0/LM6eHw83BmAdi65/hSyk0hYMQQEEiSEEIhEEYiCpUGSJhCJsBHMBPM7vcDjYvkrzwOe5bRKGumlsHII%2bJXwP01AshfwvIjkqbEiCEhu5GL3y5VfztXjz6Nk84wQzC/3q26DyY2Mb1NP8n4m5Wn9dORl/WYoR6wpW2NiEaSq6mlGLt1IpUPcXvIe7fXzRJn5Eit4OrtUyQmCIJZnio/UF1isLCE1TFSgy48vD/Xi3NF%2b8EwkifYFogZX%2bXw%2bqFQq6PU66LQzDNokxJ/pdLoUzM3NMczOzi7IWw4ajQYej4c1nCcdipKGaM02SPqGYTDqMaMntme1C0Cf6%2bZ0kCvlGBwdxo3OxxgnsYFqRrVo%2bTg0uhkMdmhwtXEYUpUac7N62B1OyBUqrHK5XCQwMDC5GcXiVzSOaDSBsbExtLS0YGBgQCyTlJcO9LLb7bBarWwkxRElo2m3wWw1sfwI2e8Xe5c%2bp5dcLodEIkF3Vyc6OzuhmdGkfS8aFd%2bz2YyM%2bCCRwjbSBqlsCqvcbhdMZhpqEJFhvIrgbCk4ZQmDfboYvK4MYUMlokFLjA2xE5Q4m83GKowTsNwVL%2bN0Otm7cQIEklICTBbTsnUtlhcnJt07USKqnE4O9fX1yMvLY%2b9Q%2b6vcLkoACbuIEg/I3oZvaBumW7MwemsDZLc3gnu8A8HxvYj45LHKIhk1ajkCUj1geQKSPWi%2bR2VCGgWd7gUFBdi2bRsjgC2CIgF0dMlqOfUegtJc8ONvYK47B%2b7hgwjJ3gAv/QMifmWCgMXcmt1nMBUyJWC5OuaTgQzKmkwmstbp8fDhwx%2b3wRQCJg8jML4PrqEDGG/aC1MfIUN6AH7pGwj7FIjE3C0SiSYg0DQqrhLRBEFLQyTAkZYANpcj0cWxgABaViDpPLBnqWUdDgc6OjpQUVHBni30AEIATwjwjx2Atn03/IP7ABnBxH4gpIrPuCXc7Mf1AWkW00w8INOplOm6Ey9HT4Go7fgOtAgBf0ZYmgPDwJsou/s3XOn%2bO649%2bgfqHn2I2sFBXOqJoqqXx5XeIEEINX0hVHYH0asWWPcoNQHZdXg6joG7nw9nx0m4H3wK14NT7Flo7lFsJOxpCTCrLFA90kAzOAP1wAxJtQyqfg04kytlLQqqW%2bEfKCFrVyVBBbyDFezeP1iMsFUmlo2IhypmsxmTk5MYGhqaPwXERdA/8TaEkS3QDeXiYPNp7Kg9hh3Vedhc/ldsK7uNrC84rDs1jTXHhrH2%2bDjWn5zA6nw9Ctv9jABqhr//CayVL2Cm7BWMn/sdZOdXY%2b7iWniqXiTk3BQJsFsZAUwH8DwRJmFYyTOjycjyByUjaDglQd2n11H%2b0SVcyavF9YIGNBZIoO6PbXmC2CnfvaMwlT0PdcnvMVH4WygvrMZsxRrYK59HcKpRJEAIs9RgMLDRpzYT4TDbBk1m5tpBcwNZKWpg1lfj3a5/453us3jnAUH3Z/hjYzdySgXklnux/2KQIIz9FT5s/9qP0s5QwsH1TXloPf48mvPXoDX/ZUj%2b%2bRK6vliHOyeeg2/yO1aGc9rZfGRHXbGOODlnwgMm78px56sO3K/oxt3SB2gvvo%2bOsi7cKerAzJAuRkCEWeS7TmK28lXcO/0qHpxZi67P1%2bLR2Q2wV69DSPF9CgFUuNGdIO7%2boge43Wx1TJ7dDiGKNxtOYm/VEWRXf4Scqx9i36UW7CsH9hRZsCV/FJvy%2bpD9tRWvlQRQTqZBnAD3/RNs1Hu%2bXAv9pSxoL27CdBlB0Wo4R%2brhCYApMYVCwVSkVqtlDVOpVdBoNcwTmi63oPp4HS6fqMbFvCpUnahB7al61J6oh2pAk6JHAl3HoS17GfdPv4Khc6%2bi68wajHy1AY4raxFUSBYQ4PV6U2R4KgGRkKjUAhze%2bqEAOXUfY2/lEbxe9QGyLzaLBJw3YtOJYezJ78TjjiOY7j5EcBj2ocMwD70H7odsOGo2Q1a8HlMlREtcWA/95S0I1K%2bDV3qTnehazSYmh6kEn5qaYtCSzlssRri8LjRVteLCkVKUH7uI4o9KceFoFRrPnYGiNRfGvg/gnjwKTnoEnOwoPE37YanaROxtgKJsIyw1xFbDTjirCQHTMQIiIgEWMsX8xANSjsRSCYhJRt6Fw93ncehhId7tKcLhvi/x1rc9yCkTcOAij9xLwDtXPZh9fAj2ni0YbMzC0LebMCLJgrlhG6zVWzBQuA7aS1tguLIV1rrX4KpdTxp0S3R3x8IpYLDaMKLUsntZuxztRffRWdlDQKZB8QCkjdXwjO6A4s529N9cj%2bFvN0J6OwucZDucddugrqSkb4Lu8la4b%2byCk9qLTYFIzAOG5IRkh4soz1B6Aqw8h4PtnyGnLR%2b5rQXY334Mu%2bruYXNhBFuLvNhYyCO72Azt4/eB6Vw8uLYVrZc3ouubLeBuvQZb1Wb0nXkB0nMvQl5EF8KXYKt4DoHJGwsWQT9ZkGgDZ4xm9E6qEovgd5/dRtPZNoIW3Pq8A/015QhPvo62qixIytej5dJGtNdkQXE5C57aLLhrXoa3dg1LndWvwFn5GwSm/hMjQPTsngkVDDaOSe%2b0BHhDPK4p76FW0Y6rinu4qmzF5WElyrsEVHTzBAJqehxwjL8PR/9uqO7ugXsoB46BffA9zIbn3m5YH5eT7fQmjAP1BNeJmPoGgkO55DbocNhIfGBm%2bboxPUabpZC2TxJMYKxNDU1XA0ITeyBv243Zrr0w92YTtfo6zM3b4e/4E9kKixPgB0vg7y9E2CJN2QbpFOD9aabAfH29dFxILw/Cir%2bQhuzGRNNOyJp3YlSyA9xwLkJTB0gxe8ZCSIhFg8Y0QijqJbH86E5oH2Rj9PsdmL6zCwGqUGV7EdTmZySE4ovgkrtAssISiNBIAZO9EFNSLBxyIzRNCOjZxQjwjuYSBbmfNOoA%2bLEcEjyp2UIdJe5HFyERMSnseBIpLDDiBK6PELALnpGDsPXvI96WAz%2bJWfjRPQiqjovlGMI/pjGxFO8X1QEZE5AWtEzYjaD8fdj6dqG/YSsmm3eQRYmMTNtOEk8QAnjtgujx6YKh2Kcxrhf8yFYSrOWQqbCPpNnMDj%2bynRBwbMl2PxUBmelwgYXIgnsUfscovLYReAh45ygi3nEyAvyCOp84HE7uRMhBSOiB4HqUCvIs4pWlncLPlICfUu5pzwOeZGDS5T1jD4guE/pGf7oHLLAnLIHIL%2bsBT3v9lBOhZ2H3/wQsR8DSp6rPBnGh5Zi3DcYPRY2WJ2tHJPJkdhfVAfR012Kx4Je8qM35HmAnStDhsP6sdmkQtmgwFP9QwXEca9zPBVo/tUfDYPptgHacfraKkoBIa7Lg7sgkeJ8XzjTt4DgxpUfcPXIdHE4uUfdS79D6aL13B2Uw2DlEkoMhekM9QPxVlelnB7VDj6aSP2rS73Uurx9TOgPMJvoLrjTvJ9UjVethiLU7XftpfbReuc4IjthJ/pnMfwG%2bq21nkCEKRgAAAABJRU5ErkJggg==' /%3e%3c/svg%3e)
- topic의 name는 이벤트 스토밍의 Project Name와 같습니다.
-
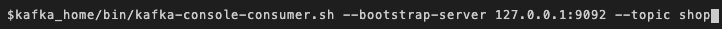
- Kafka Consumer 클릭 -> 생성된 명령어 뒤에 한 칸 띄고 Project Name을 작성합니다.
' width='722' height='29' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAADCAYAAAAjpQkcAAAACXBIWXMAAAsSAAALEgHS3X78AAABXUlEQVQoz02RR64CQQxEOQY55yRALEAMINKAyHGDBCvuf4X6/1kyYlFyu6q67JmOpNNpxeNxRaNRxWIx0adSKeOorudyOdOTyaT1nL1mMhk7oznvGrmJROILMn/hOncdcL956J7JnWw2q3w%2bbzv5vuzg%2bwI0h8%2bCJ88zyY90u109Hg89n09dr1ctFgur8/lcy%2bVS5/NZh8NB%2b/1et9tNo9HIePrdbmfYbDaG4XCo7XZr/jAMdTwe9Xq9TGs2m8aRWy6X1e/3dTqdbBYVbb1eazweG0cOszjPZjPLuFwuqlQqCoLA5g8GA8tbrVbW459MJppOp/p8Pnq/3/9aqGKxaPPIYd/7/W7z2ClSr9fVaDTUbretshy1Wq3asFqtZn2hUDAPf945r/gAGqHw5OIHaKVSyTKp/mr40PHiQWdOp9NRq9X65vld/Ly093j9nu8L%2bGC8zvnre16v1zOd%2b38WFCZKS5qLNQAAAABJRU5ErkJggg==' /%3e%3c/svg%3e)
- Kafka Consumer 클릭 -> 생성된 명령어 뒤에 한 칸 띄고 Project Name을 작성합니다.
서비스 실행
order 서비스를 등록하기 위해 order의 root로 이동해 줍니다.
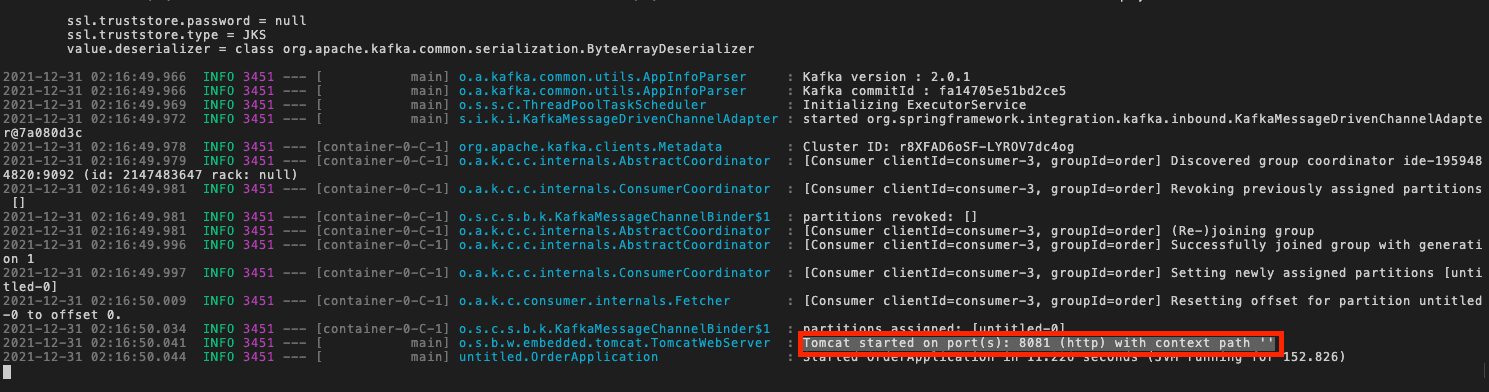
- mvn spring-boot:run 명령어를 사용하여 스프링 부트 서버를 실행해 줍니다.
mvn spring-boot:run
- order 서비스가 port8081에 뜬것을 확인할 수 있습니다.
' width='1489' height='392' xlink:href='data:image/png%3bbase64%2ciVBORw0KGgoAAAANSUhEUgAAAEAAAAARCAYAAABtu6qMAAAACXBIWXMAAAsSAAALEgHS3X78AAAG3klEQVRYw51Y25LTRhD1TwTWlmzrLtmWJfkq373eBXudVEHynOe8BYpQsEBSPOTLO31aaiHMboXioWtmekZyz%2bnTZ0ZudDodarfb1O12KQxD8n2fer0e9ft9GUt/0Oe2T47jiB9rDcMg0zS/sod8l3PGA%2bsQw/cY4rwcIxbY5dz3WgMPIghsbrfb0Wq1opubGzGMT6cTrZZLWq/XlC9yigcxRVFEQRBUBtBg8LuuW42DWhuW68KwfMbzxI/1iOH/7DFA6vM/AkID6KFjWRZlWUZpmtJ4PJY%2bLOGxGwU0iGPKkkw2CT/WYG2SJGLwzWYzYQieGSZpMY93Yv1kwutSabPxhIZp8e4er9fAEYPGU2%2bVcXX70Yx/AwCCHAwGQnWlPNqI25j9bd%2bhJ6sBhX5Mk86YulZXAkUQrVZLDAH2eb3FWW32YmqmU2omE2r2E7qaLNk3pKt%2bKu3T8ZKueP4qm8kaw3KobbSYFSEdDgcBNs9z2mw2AiziAftiTgDA1Vg1hsvSq/su5y9BhDUmkplEfgBgYAybTqeUz%2bbkxD366TyhdDing7snL/AFIASgtPOZ0vl8Tj3OcGu8IJM3bc63ZGyP1Dr%2bJq2xviVj84xah1/IuD7z/IZMBqLNgLVtRzZ1Pp/peDxKe3d3J4DAUIYvXrwQ/36/F6YBCC01POsx%2bIgLhhJTHdM%2b2mI%2bqhINNjfmHDjQ3m63NBwO5UVqqNOOY1Mr5lp1Aup3e5JtbF61AwYfArFZR0zHozbMD8mMBmTyBs2wT%2bYgFV877Im/HURs3GdWtL2AbH4nAlbx1YwrQ1FiGCNwzMHQhyFu9aMvZViWJcaj0Ujm8R6M0eK96DdANxiAUCcML0iHCdlc/0%2b2/NIopYWdyyaxWaxVDcALUS5u1KPWKCdjuiJjsiBjNC/68GXcn23IYIYYYEe%2bIzPOClBsmzwWww0nARlGPGAhkgJG3N7eSpKur69FmFESGGuWkUkVYRh8OlaG6FqIrq5D7A38yJJVHi2QAvVh%2bKEbpl86GVP/OqfpJKdFvJBN48SonwBeqeg2v9zEhmCuL1kWBiDjyHx/WLCh9Ml4kDBjXH6nXYGKTCJAHWvGYLphZBfx1p9BK8JdCrP6NaFYX2cHQG7AiQVaI4qOImZ5fExlXDdM16ETC4I2Z6x%2bDHqoRQbBAgC8UaG30h2bZTEs6M79OC02Lv5hMQcAbItPjiJIBIhYdHO6ARhi0zllKwCCTzddLxMFE3MQWLT1MmkACV0EJ/pCaW6TeEjdwJMS6EUJza0ZWRwoMq7rtC4HfFlyWckN1LTW/nDElEdJrIsy0HJAeaAU0EIwfb5X%2bB5TeyOliBJAcLiTgPYABb%2bl2oQEyP2iZKAkAZpV3ivqzIRBp5rNppxYenrpWE4BFRFsBn1BjtuMVd2OfHq6ZsEJE8rtOWuALS9V9FWMAIDHCmvw0WYmY8ksWgGAtQCKb0D5s2mx%2bXEJCIODsgm8AgBsGBtHJlGWMIyhDZhDeQIQnA4YYx56AB/WoQ9bLBZiWKPM0HjrbGig/jFR3d5q1MbtrevyKZAywm5Ig%2b5AGKAaoEeOPmszlU2lv2qA0tyPqpoXcMAQ9JklbdeTEkhqJaB1rjWtNa%2bnhNa/Xt5UM1SU6z4kWZ/XdwEIjBs4UwECFiq1FIiIf6jrOhUAsRXLkVfXAKWdryIY9KTe68egAFEXP/VDLxi0Nr/TZVCzckPCKgUAmcMttCaCmBtz8NhYpRPYEMCQDZYnVJlxFVKtfy1d%2bBtKFVALFEINYgE2J7c7AJCFTPuIYmYANg8GqFhW3wUVAJGc6wKAiF5WCaGYAoAjEEDJlbcrl6EI2gMR46AdLok%2ba1AMQcQNECXHcwEftQGONWgCPt7499F2wUr2uz4nhUvRwpi/WySRvEY3rTdJtLBGXUlVbau7AJsVsgZsShG0CxG8FBq0uAd4/EOGblQEcFHW%2berL3YBFT/qsB7gPmLM1PWUgfg0t%2bvflie7PB7q/O9DHn2/pw/lG2vu7a%2b4f6P1pT59f3rGd6K/bDb3a5/Tnbi7tq%2bsFvT4seZzTa%2b7D97tvFsL3yDVYrsI471UAVQRhUl9sAkB5EYIIOswIbFo/QYsvSVfW%2bv0Bs2VGpl6AFvvC5psKDKl5sINLAiXQ4Yw1%2bXvgHFj0%2bbSj%2b2cbesv3jk/HHX3i8cfnW%2bnfP1vTm%2b2M3t%2bs6N3Nku5v1/TxuKW/GZR3vPEPzzeyBu0/DNhbBuaPcY9GLHZgNVjw0AdUA7S/urr65vPyq09Ns2jNtvngZ6oCUazlFt/4MEa4Y%2bLLzaz8xZzxZQ59fq7Jv4E4YM1ai%2bOq8pf9uu8xwxq887H/E7T/H6ZTTxIaOVZJAAAAAElFTkSuQmCC' /%3e%3c/svg%3e)
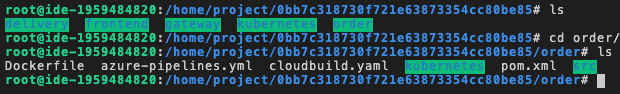
- order서비스에 접근이 가능한지 확인 해보기 위해서 새로운 터미널에서 확인해보겠습니다.
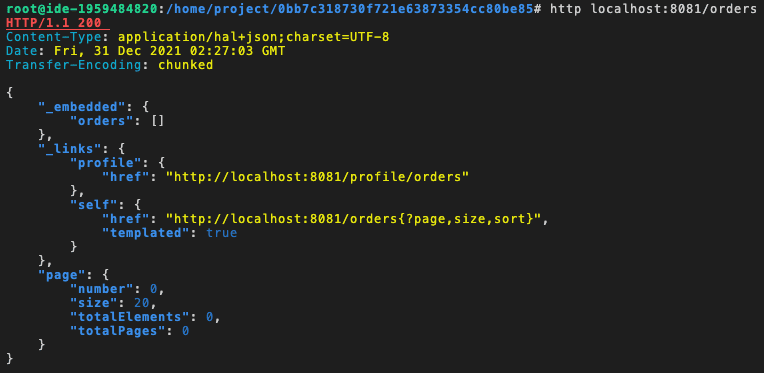
- http를 이용해 아래 명령어를 적용하여 order 서비스에 정상적으로 접근을 할 수 있습니다.
- src/main/java/project/orderRepository.java의 path가 orders이고 order 서비스가 port8081로 떠있기 때문에 localhost:8081/orders로 접근하였습니다.
http localhost:8081/orders
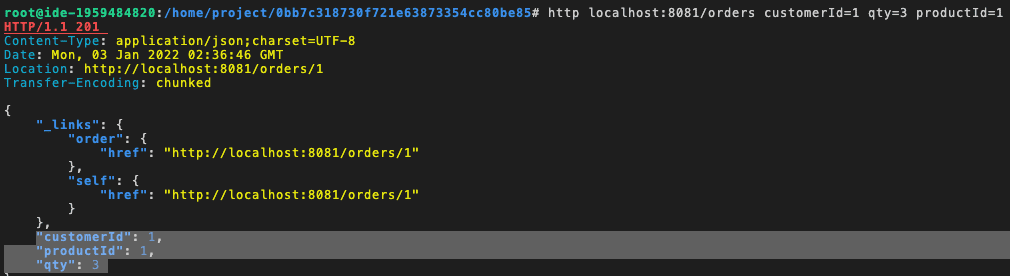
- orders에 customerId=1, qty=3, productId=1들의 값을 넣으면 localhost:8081/orders에 정상적으로 값이 담긴 것을 확인할 수 있습니다.
http localhost:8081/orders customerId=1 qty=3 productId=1
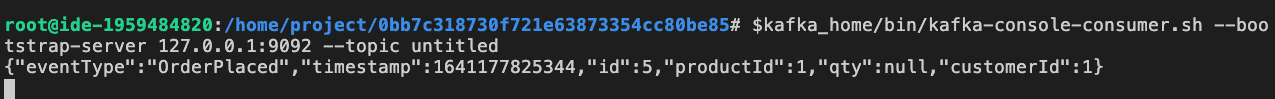
- 주문을 넣게 되면 topic 명령어를 실행했던 곳에서 토픽이 추가된 것을 확인할 수 있습니다.